在 Xamarin.Forms 中使用NavigationPage 的多頁面巡覽與切換…
主題: |
在 Xamarin.Forms 中使用NavigationPage 的多頁面巡覽與切換… |
文章簡介: |
在使用Xamarin.Forms 做多頁面巡覽與切換時,該要如何處理,就讓本篇文章來教你吧! |
作者: |
James Tsai |
版本/產出日期: |
V1.0/2016.9.29 |
1. 前言
• 在Xamarin.Forms 中有提供一個NavigationPage 的使用,使用正確就可以協助我們在Xamarin.Forms中做多頁面巡覽與切換的機制,本篇文章就來介紹最基本的使用吧~
2. 環境準備
• Windows 8/8.1/10
• Visual Studio 2015 / Xamarin Studio
3. 本文
Xamarin.Forms中Navigation使用機制介紹
• Navigation在切換頁面的動作分成兩種機制:
在 Xamarin.Forms 的導航巡覽機制,在做法上比較偏向iOS的概念,如果有開發過iOS的開發者,應該會比較容易理解。而雖然在開發的作法上偏向iOS的開發概念,但是真的運作畫面切換時,還是以各平台的運作方式為基礎。
Push: 推送畫面。
通常可以有回上一層頁面功能需求時,我們就會選擇使用Push(推送畫面)的方式切換App的畫面。
Modal: 彈跳畫面。
在頁面的功能需求上會需要使用者強迫回應什麼選擇的時候,我們就會選用Modal(彈跳畫面)的方式切換App的畫面。
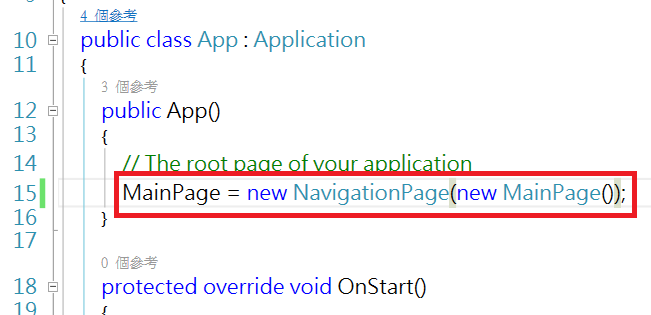
• Navigation 的使用方式如下程式碼(如紅色框所示),只要在App.cs的建構方法中,在MainPage的指定時,指定為一個NavigationPage的使用即可。
Navigation 的Push切換頁面程式碼實作
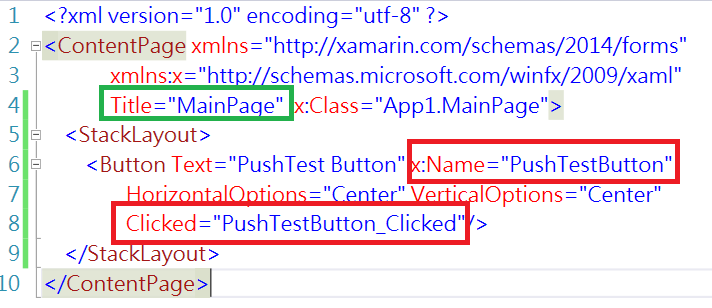
• 在開始之前,請事先準備好的MainPage.xaml、SecondPage.xaml,並且在MainPage.xaml上弄一個叫做PushTestButton的按鈕,並且制訂它的Clicked事件。
MainPage.xaml :
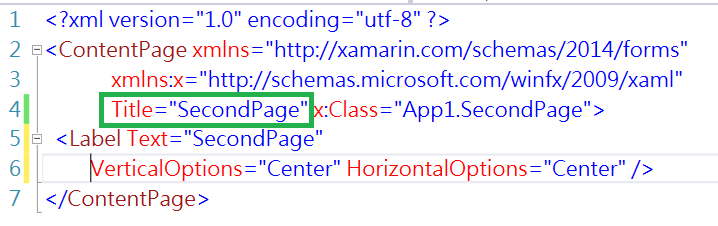
SecondPage.xaml :
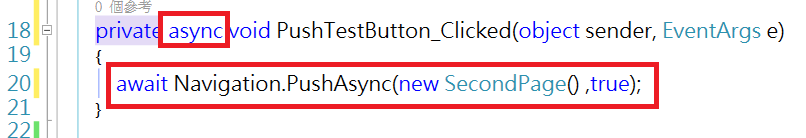
• 接著我們在MainPage.xaml.cs當中,PushTestButton_Clicked的事件處理常式程式碼(如紅色框所示):
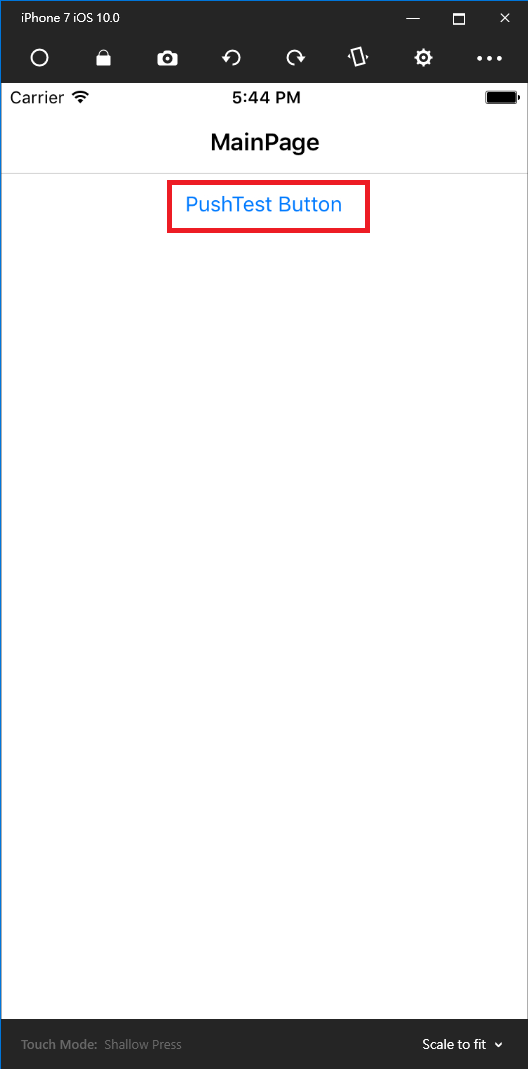
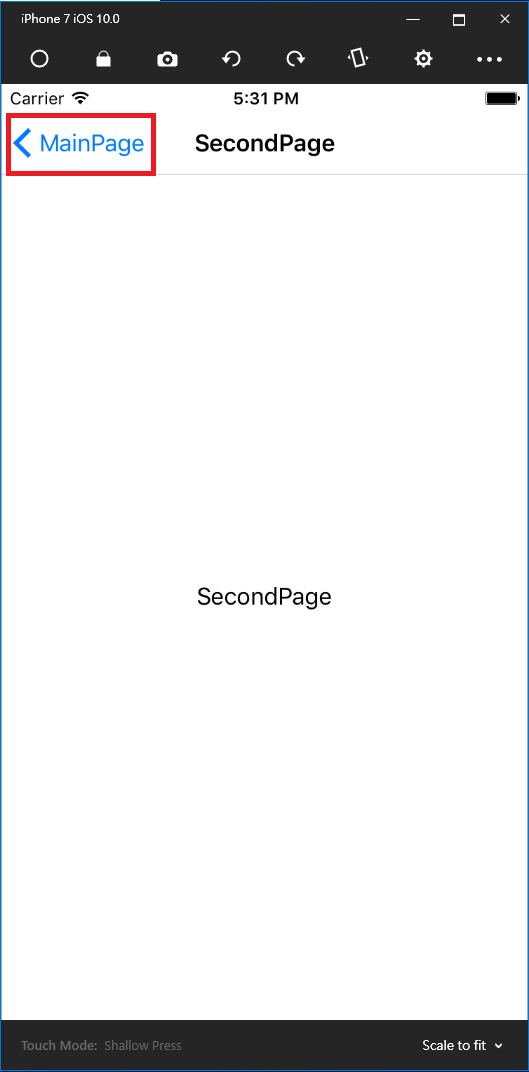
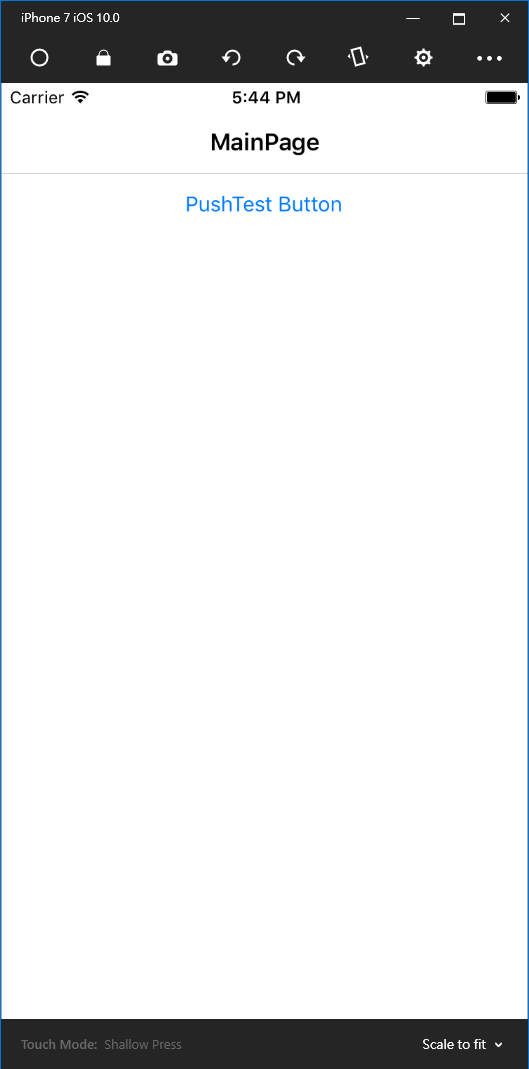
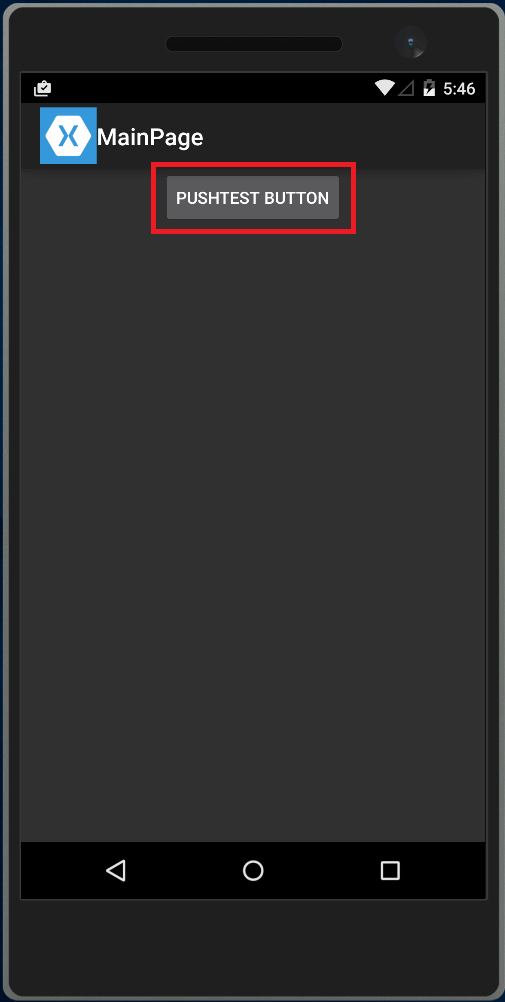
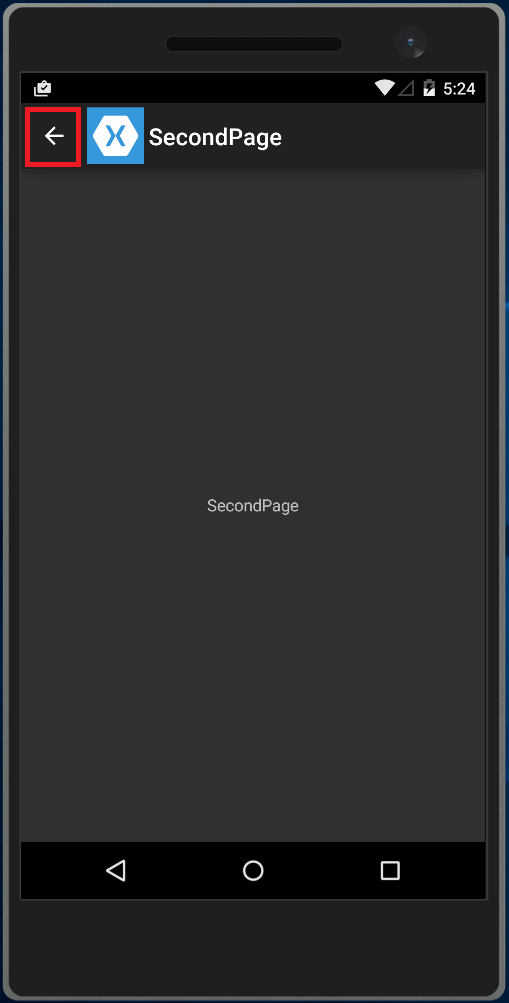
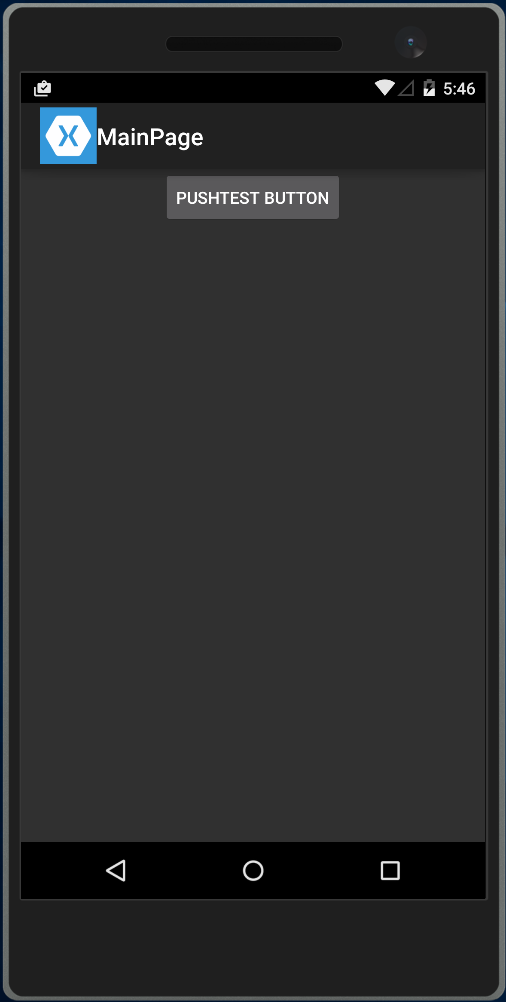
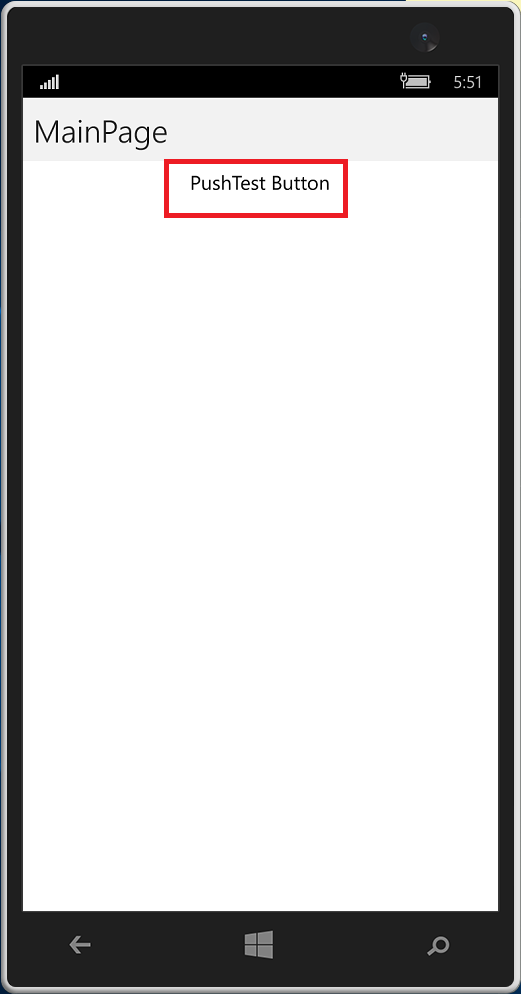
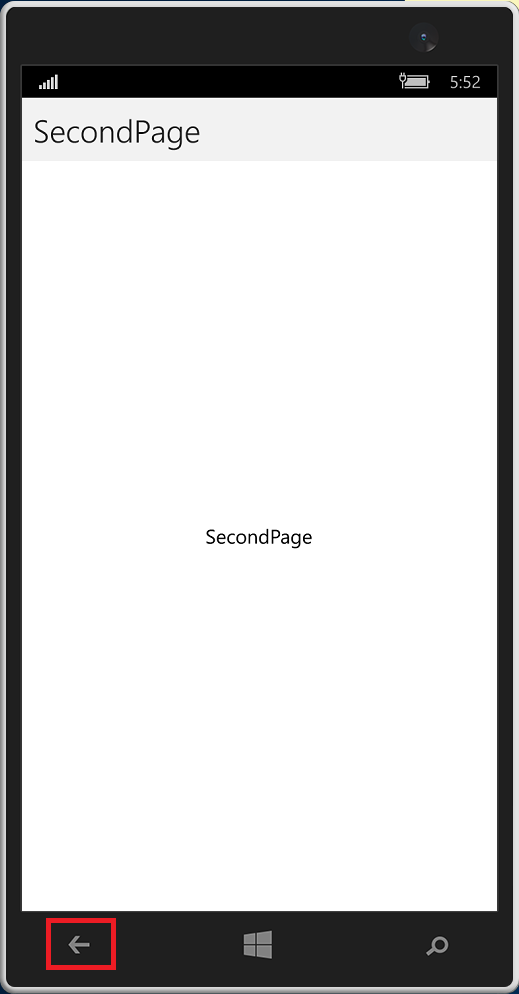
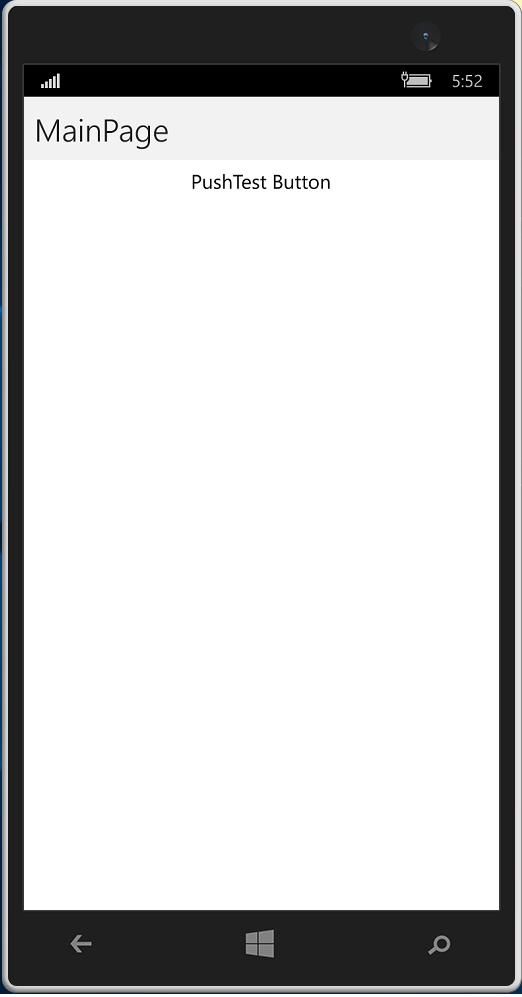
• 接下來我們來看看執行的結果,iOS(上)、Android(中)、UWP(下)。
在MainPage當中點選PushTest Button,進到SecondPage後再點選”返回”回上一頁(各平台返回上一頁的方式會有所不同,切換畫面的動畫呈現效果也會有所不同):








Navigation 的Modal切換頁面程式碼實作
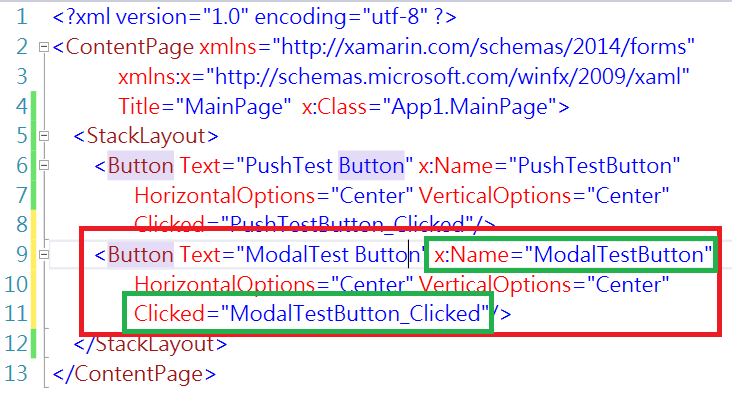
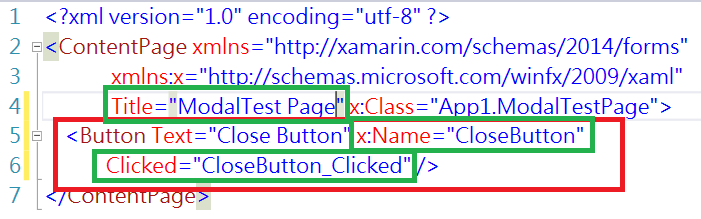
• 在MainPage.xaml上增加一個新的Button,並且取名叫”ModalTestButton”,並且制訂它的Clicked事件。然後再準備一個ModalTestPage.xaml並且在其畫面上增加一個Button,並且取名叫”CloseButton”,並且制訂它的Clicked事件:
MainPage.xaml
ModalTestPage.xaml
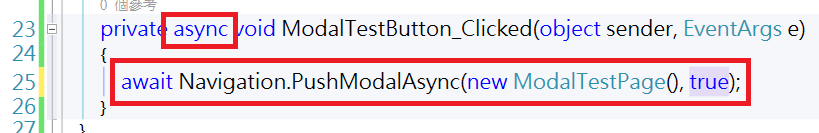
• MainPage.xaml.cs並找到ModalTestButton_Clicked的事件處理常式方法,增加Navigation的Modal切換畫面程式碼(如紅色框所示)。
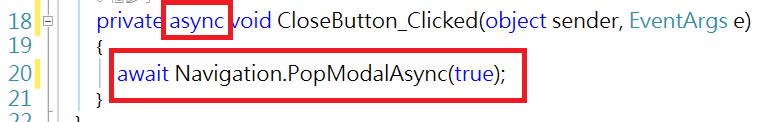
• 接著再繼續到ModalTestPage.xaml.cs的CloseButton_Clicked事件處理常式中加入關閉的程式碼(如紅色框所示)。
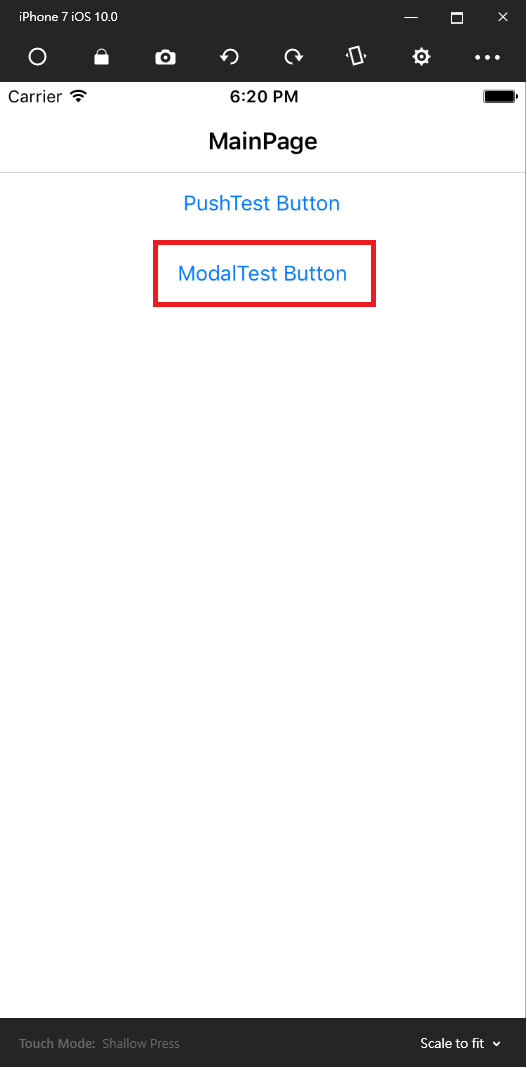
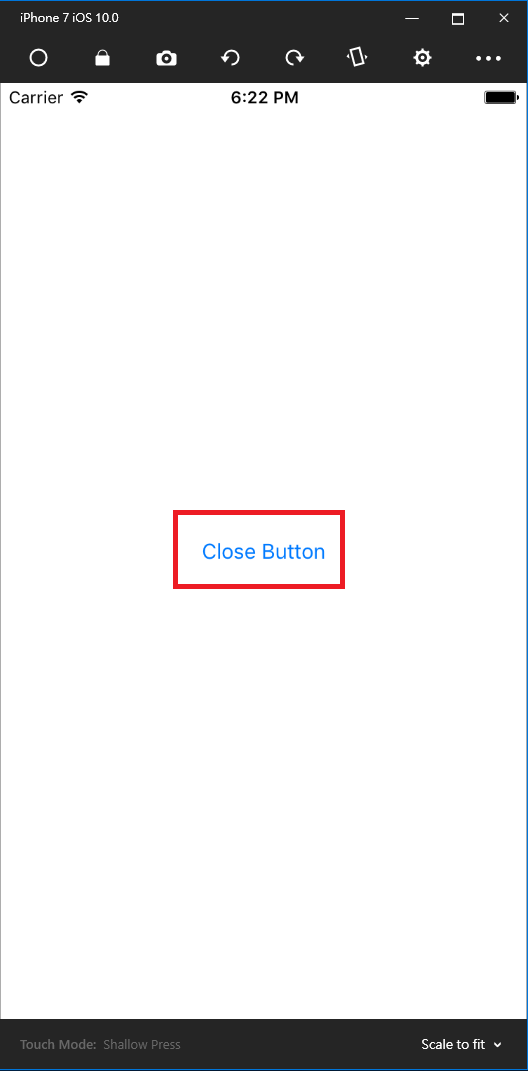
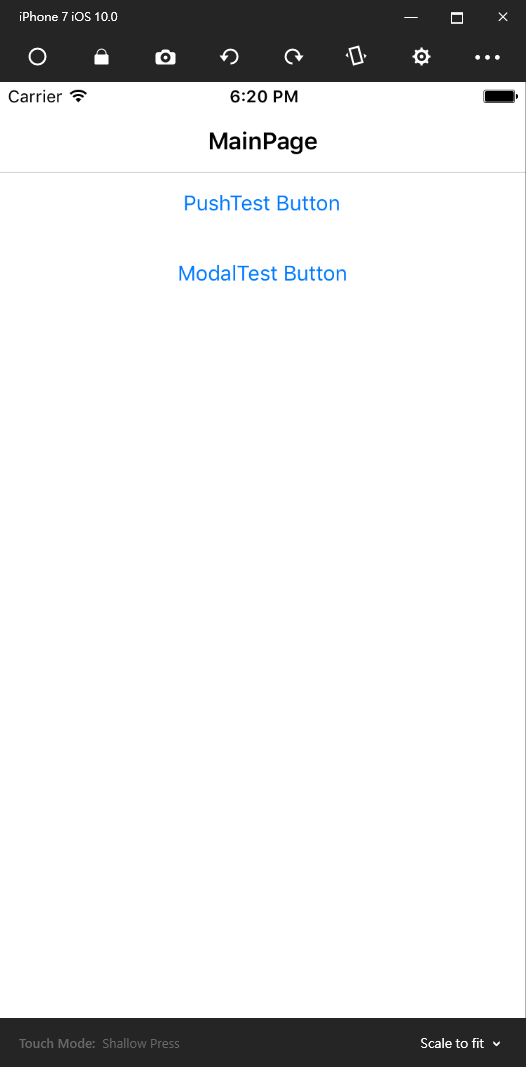
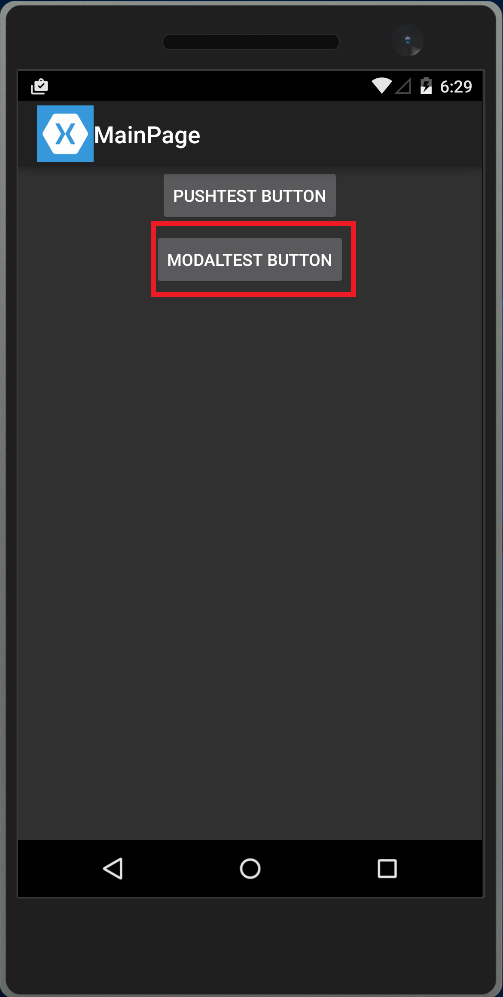
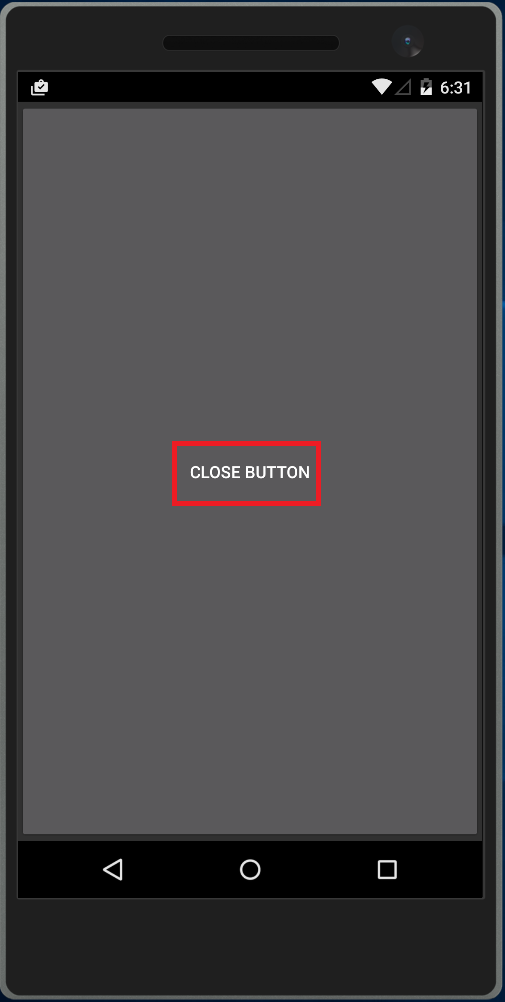
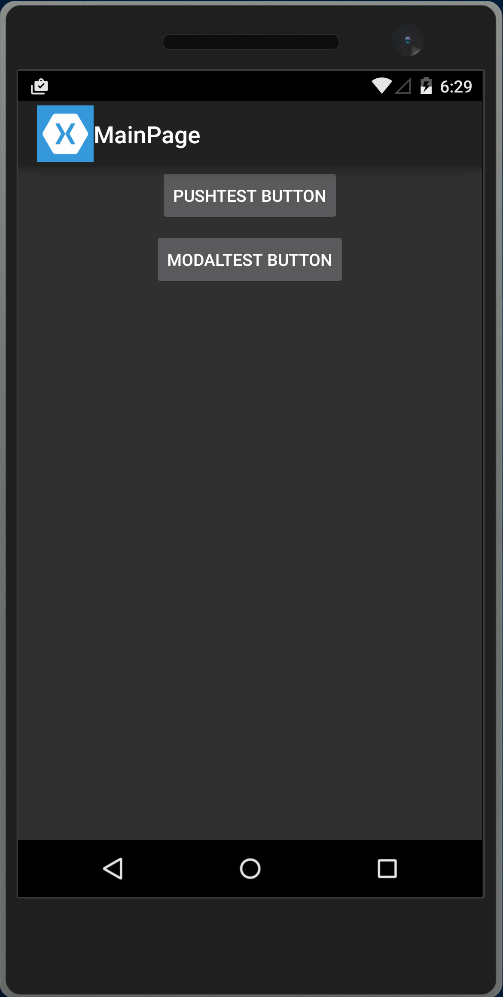
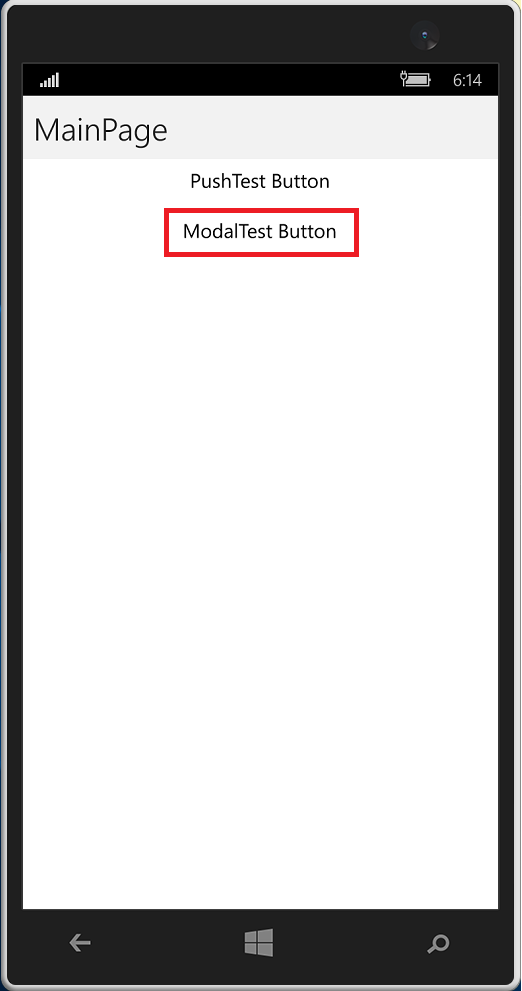
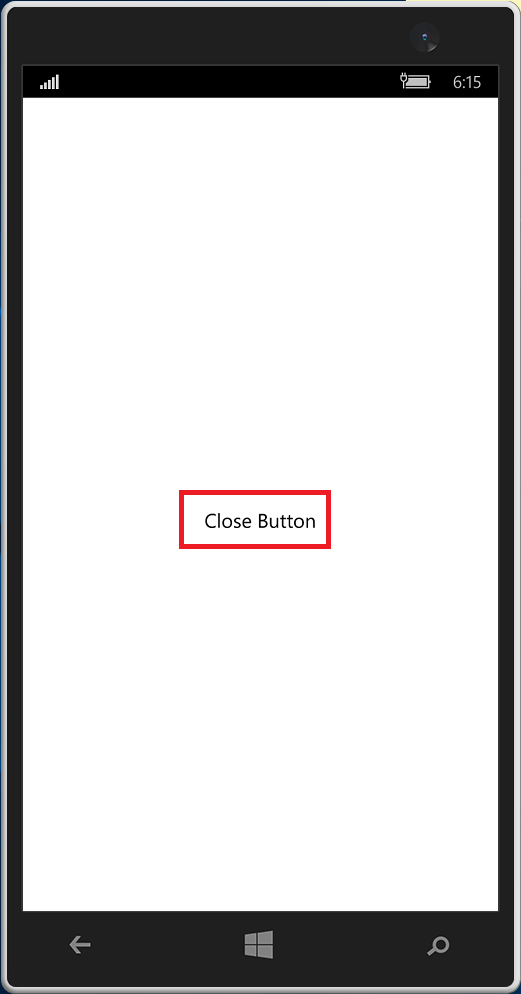
• 接下來我們來看看執行的結果,iOS(上)、Android(中)、UWP(下)。
首先先在MainPage點選ModalTest Button,切換到ModalTestPage後,再點選Close Button就會到MainPage,由於我們在切換的程式上都有將動畫效果設定為true,所以將會看到ModalTestPage是由下往上跳出頁面,消失時是由上往下消失頁面。而注意只有iOS平台才會前述所說的動畫效果,Android、UWP則是ModalTestPage淡出後佔據整個畫面。








4. 參考來源
• Hierarchical Navigation:
https://developer.xamarin.com/guides/xamarin-forms/user-interface/navigation/hierarchical/