在Xamarin.Android 當中讀取圖片來顯示的方法…II
主題: |
在Xamarin.Android 當中讀取圖片來顯示的方法…II |
文章簡介: |
由於在前一篇的介紹中我們已經知道若要利用ImageView的元件來顯示圖片時,該要如何讀取Android運用各種方式所儲存的圖片檔案,接著我們再延伸運用這些方式,來搭配一些應用手法讀取圖片吧! |
作者: |
James Tsai |
版本/產出日期: |
V1.0/2017.1.30 |
1. 前言
• 當我們在面對圖片利用各種不同的資料儲存方式存在時,就會有讀取上的一些問題要解決,本篇文章繼續討論圖片存在手機裝置的相簿讓使用者選取圖片,或者圖片是在網路上可讀取的一個網路位址時,如何透過ImageView呈現該圖片。
2. 環境準備
• 可測試執行Xamarin.Android的專案環境
3. 本文
前置準備
• 圖片準備:
在測試的手機裝置中放置幾張測試圖片到相簿當中,如下圖所示:
另外也準備一個圖檔放在可讀取的網路位址中,如下圖:
• 測試程式的 Layout 外觀的準備:
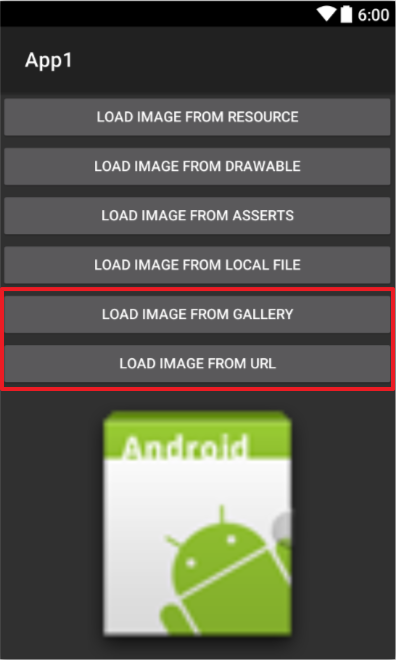
沿用前一篇的測試App1專案,找到Resources->layout當中打開Main.axml,將設計畫面處理成如下圖所示:
紅色框內的元件為Button,由上到下的命名各別為LoadImageFromGalleryButton、LoadImageFromUrlButton。
選取手機當中的圖片程式實際撰寫
由於要選取手機當中的圖片資料,會由我們的測試App切換到檔案選取的部分後,等使用者選擇圖片後,再回到我們的測試App中來讀取該圖片。所以在開發程式的部份我們會透過Intent來做這些切換,利用 StartActivityForResult() 搭配 Activity 的 OnActivityResult 方法覆寫的部分,來處理使用者選擇圖片後的圖片位址回傳,所以ImageView的Image設定方式就會類似前一篇的最後一個例子一樣,透過SetImageURL的方法來設定即可。
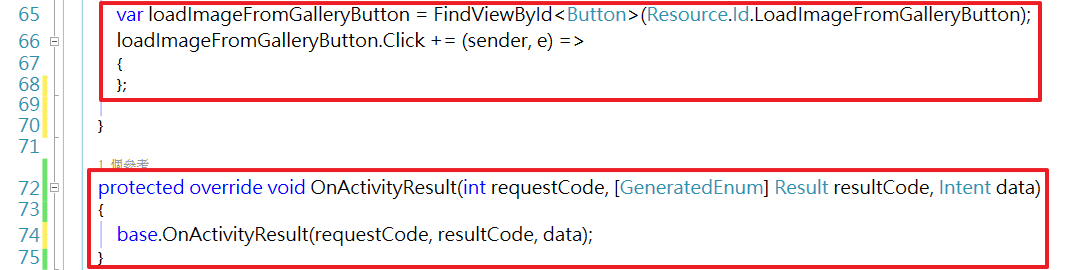
• 打開專案底下的MainActivity.cs,繼續在OnCreate的方法當中設定新增loadImageFromGalleryButton的按鈕元件跟建立Activity的 OnActivityResult 的方法覆寫部分,如下圖紅色框所示的程式碼:
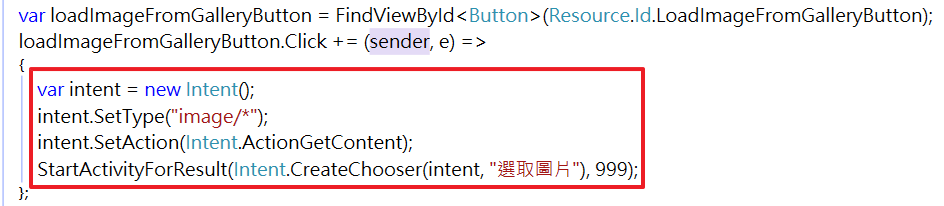
• 接著看到loadImageFromGalleryButton的Click事件程式,我們加入如下圖片紅色框所示的程式碼:
在這邊我們透過Intent去準備檔案切換時所需的資訊。
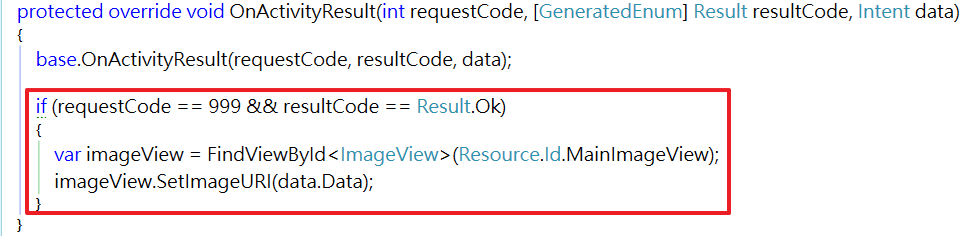
• 接著看到建立Activity的 OnActivityResult 的方法覆寫部分,我們加入如下圖片紅色框所示的程式碼: 
由於我們在Intent當中的限制,使用者所選取到的必定會是圖片型態,並且會回傳圖片所在的位置,因此在這邊只要丟給SetImageURI的方法來設定Image即可。
網路當中可讀取的網路位址圖片程式實際撰寫
幾乎所有我們App當中的資料並非是在App本身就有的,而是可能透過網路讀取後所載入的,當然圖片也是。所以,在這邊我們來討論有一個既有的可讀取的網路位址來讀取圖片並呈現到ImageView當中。
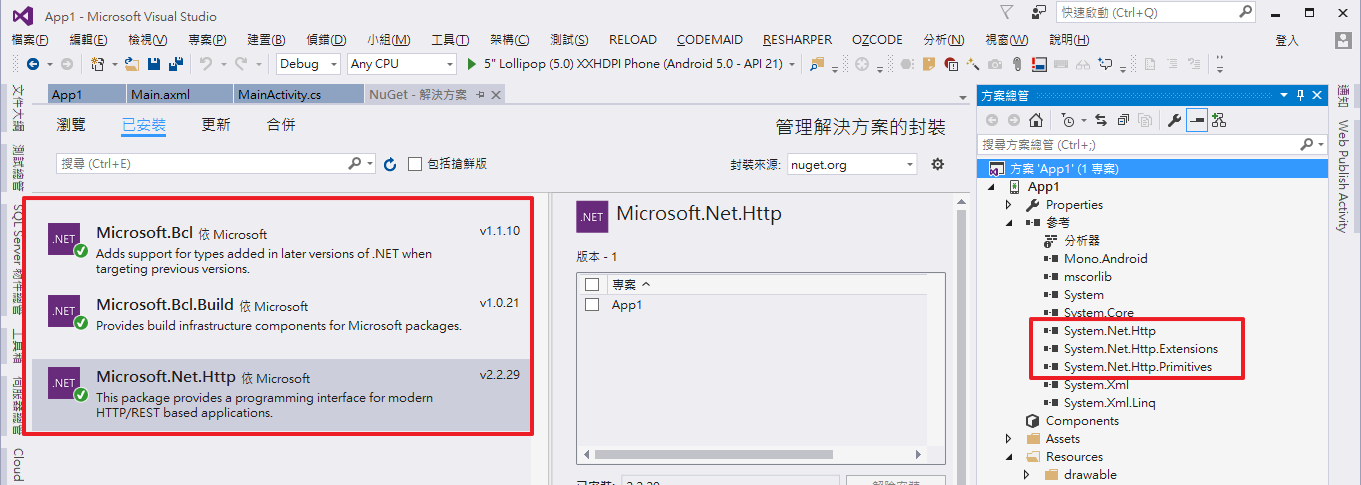
而我們在讀取網路上的圖片程式的程式不使用WebClient來讀取,而改用HttpClient操作來讀取,但HttpClient則必須在額外透過Nuget安裝HttpClient套件(在未使用.NETStandardLibary做為基底類別庫的時候)。在該專案安裝好HttpClient套件後,會看到參考底下有多增加的引用,且若打開Nuget套件管理,會看到類似如下圖呈現:
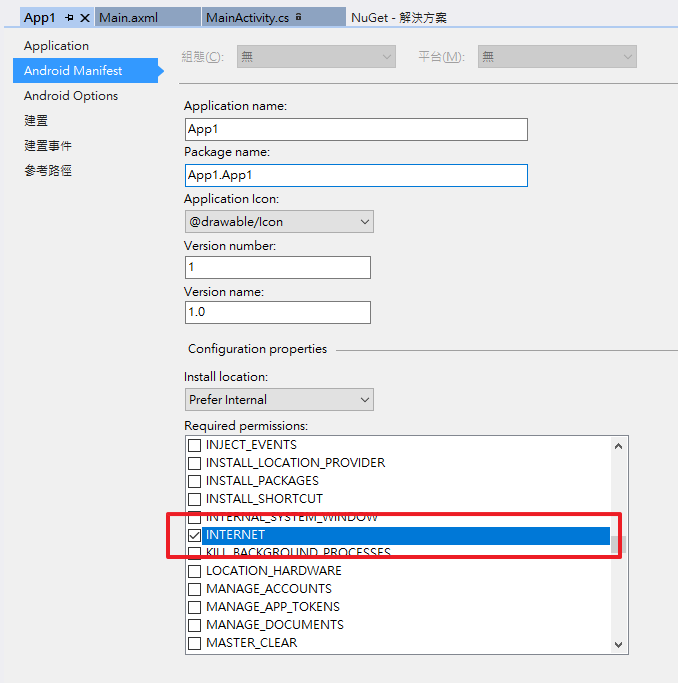
另外,也請記得到專案的屬性找到Android Manifest分頁中勾選 Internet權限,不然此測試App在Release模式時,執行網路資料讀取時會因權限不足而無法讀取。
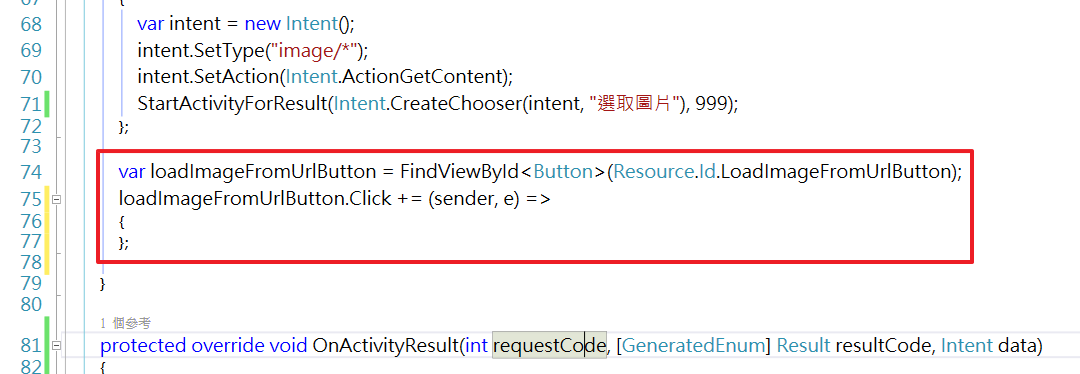
• 接著打開專案底下的MainActivity.cs,繼續在OnCreate的方法當中設定新增loadImageFromUrlButton的按鈕元件,如下圖所示:
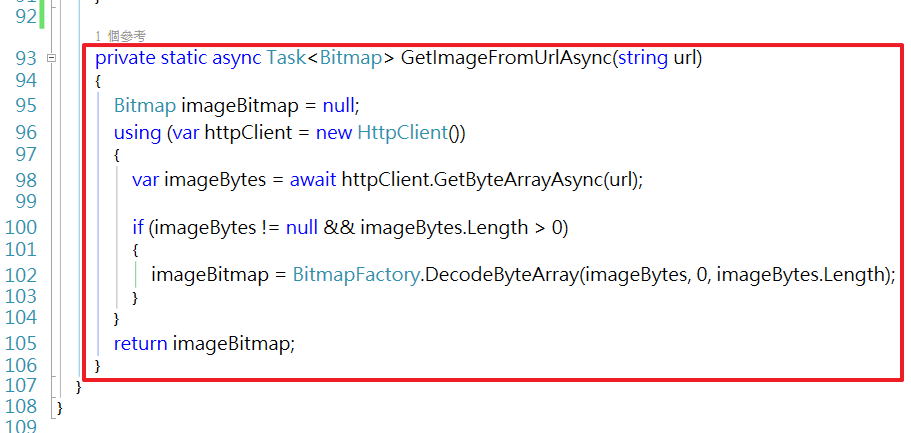
• 接著在MainActivity類別當中,建立一個自訂的GetImageFromUrlAsync方法,如下圖程式碼:
在這自訂的GetImageFromUrlAsync方法當中,我們利用了HttpClient去給定的網路位址下載圖片成ByteArray後,將該ByteArray透過BitmapFactory將ByteArry轉換成Bitmap物件回傳
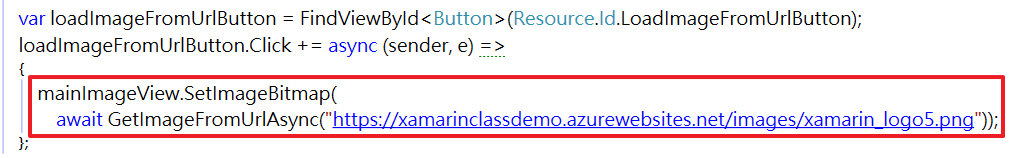
• 接著看到loadImageFromUrlButton的Click事件程式,我們加入如下圖片紅色框所示的程式碼:
透過我們所撰寫的GetImageFromUrlAsync方法,給定一個可讀取的已知圖片網路位址,讓回傳的Bitmap物件透過ImageView的SetImageBitmap方法來設定Image。
測試執行與結果
• 點選LoadImageFromGalleryButton按鈕:
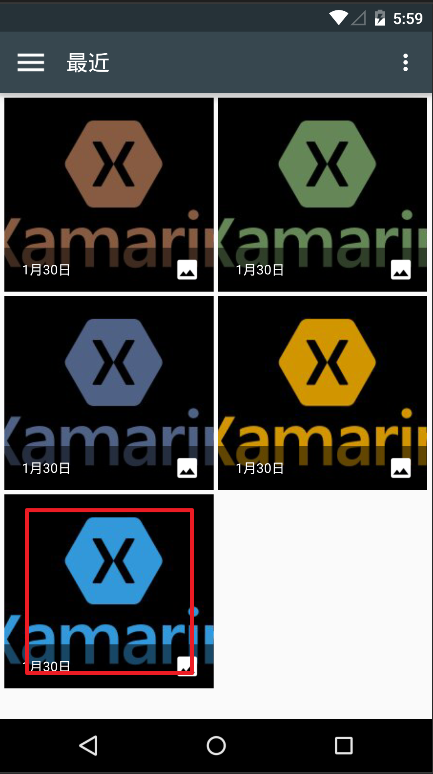
• 切換畫面到圖片選擇,在這邊點選最下面藍色的Xamarin圖片:
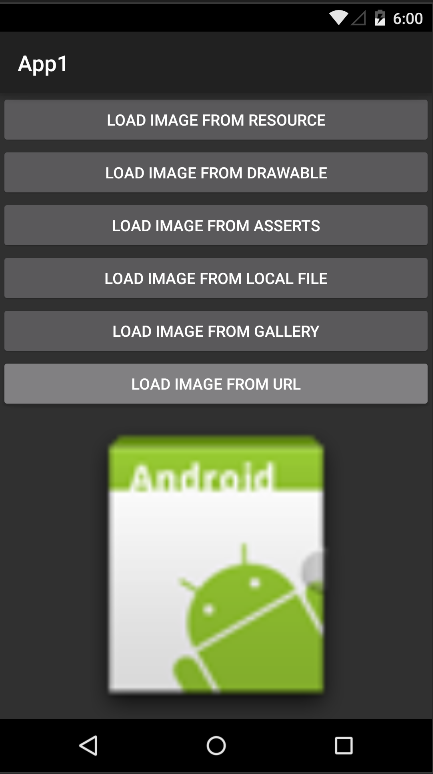
• 畫面回到我們的測試App中,ImageView呈現結果如下:
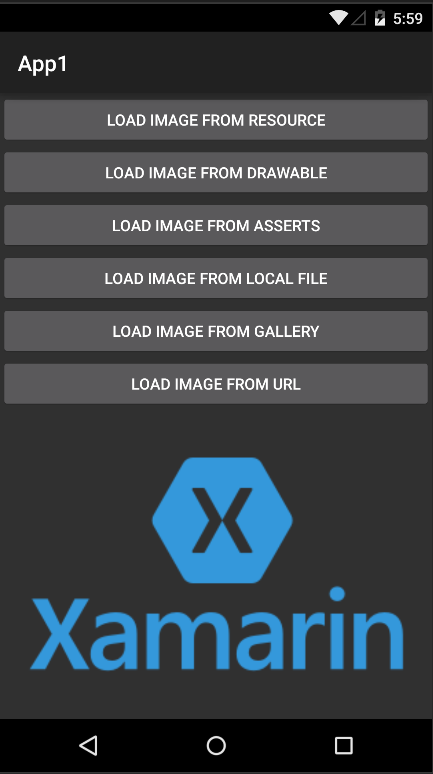
• 點選LoadImageFromUrlButton按鈕:
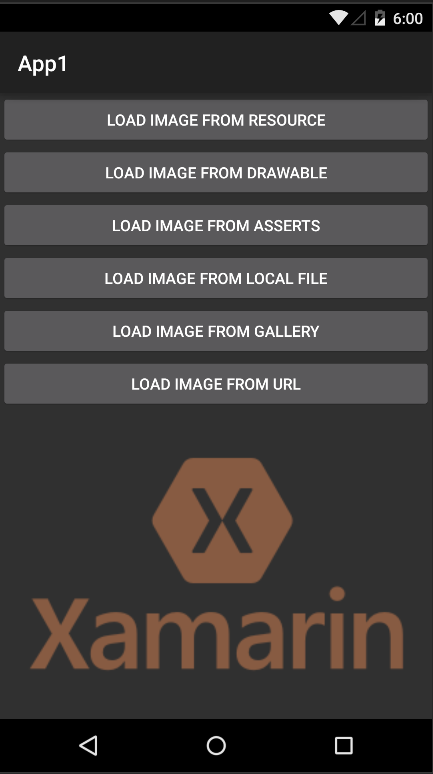
• 等待網路讀取完畢後,ImageView呈現結果如下:
4. 參考來源
• Selecting a Gallery Image:
https://developer.xamarin.com/recipes/android/data/files/selecting_a_gallery_image/
• Image from Url in ImageView:
https://forums.xamarin.com/discussion/4323/image-from-url-in-imageview