使用 Xamairn 開發 iOS App 時需要呼叫 Google Maps App 協助導航…
主題: |
使用Xamairn 開發 iOS App時需要呼叫Google Maps App 協助導航… |
文章簡介: |
使用 Xamairn 開發 iOS App 時,若有需要在 App 裡指定一個地理位置後,請求手機上的地圖軟體協助導航,在 Android 當然可以很理所當然的直接呼叫 Google Maps App,可是在 iOS 預設呼叫的卻會是 Apple Map,要如何切換到 Google Maps App 呢? |
作者: |
James Tsai |
版本/產出日期: |
V1.0/2017.8.30 |
1. 前言
• 如果所開發的App有需要導航功能,但不想要直接把導航做到App當中,請求手機上的地圖App來協助導航,不失為一個好辦法。但在iOS當中的地圖App是使用Apple的Apple Map,在台灣絕大部分的人都很習慣使用Google Map,所以要如果呼叫預設的Apple Map來作導航,會讓很多人抗拒使用,因此本篇文章將教導該如何呼叫Google Maps App來作為導航軟體。
2. 環境準備
• Visual Studio 2015/2017
• 搭配Xamarin 開發的Mac 電腦
• 可部屬App的iOS實機裝置。
3. 本文
前置準備
• 由於我們要呼叫Google Maps App來協助導航,所以請先準備一台已經從App Store下載安裝好Google Maps App的實機iOS裝置。(在此使用iPhone)
• 準備一個可部屬到iOS裝置上的Xamarin.iOS專案。

設計基本的操作介面
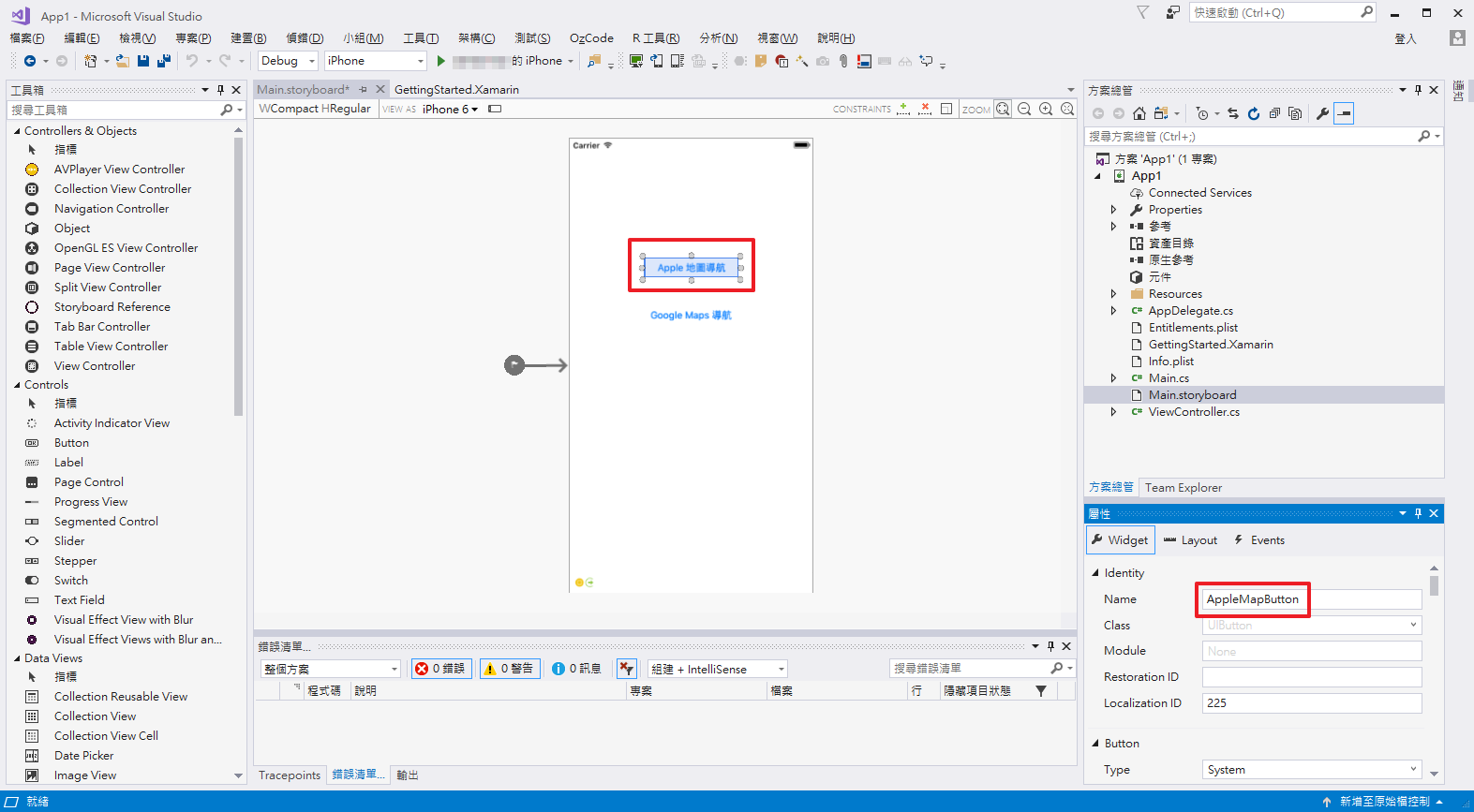
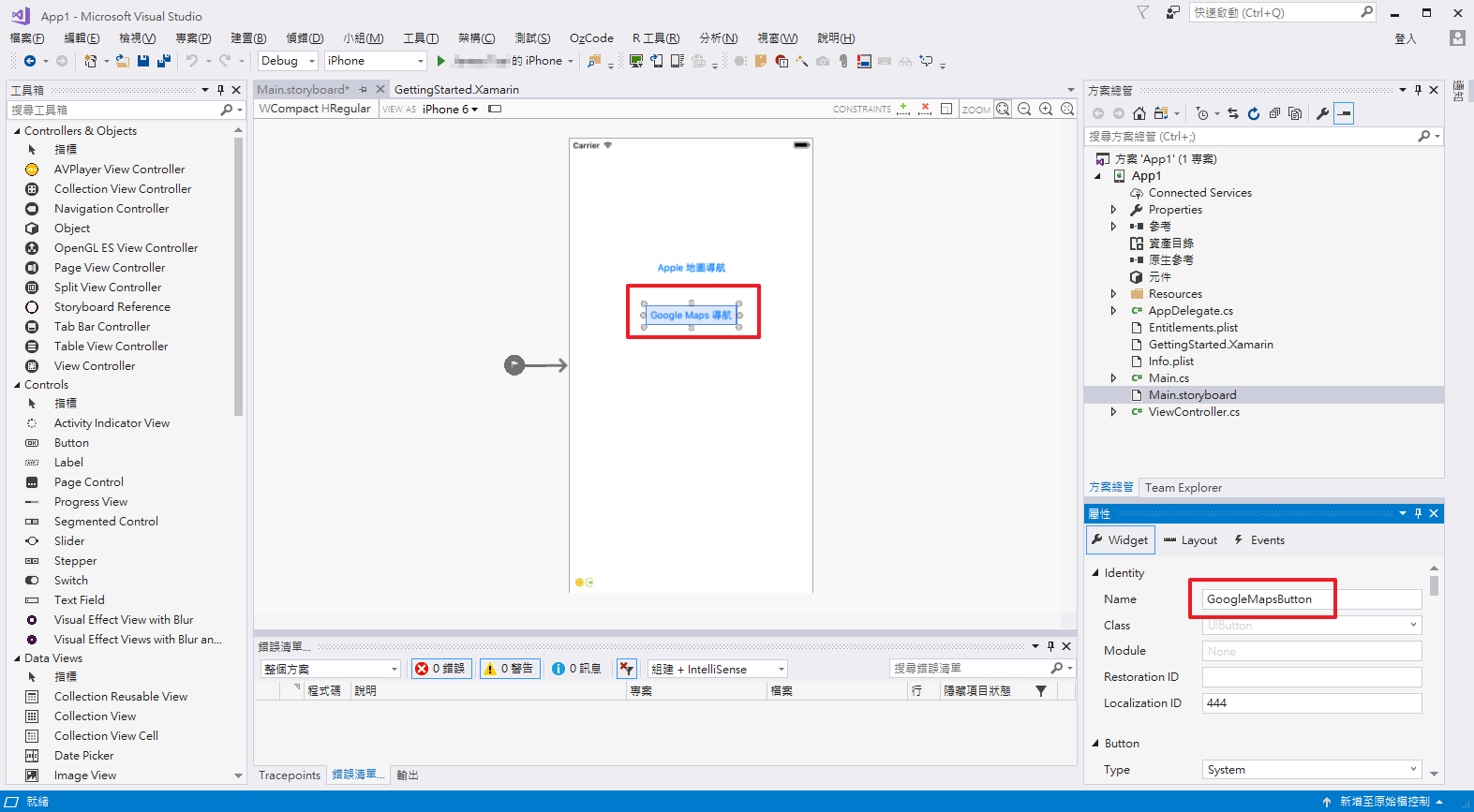
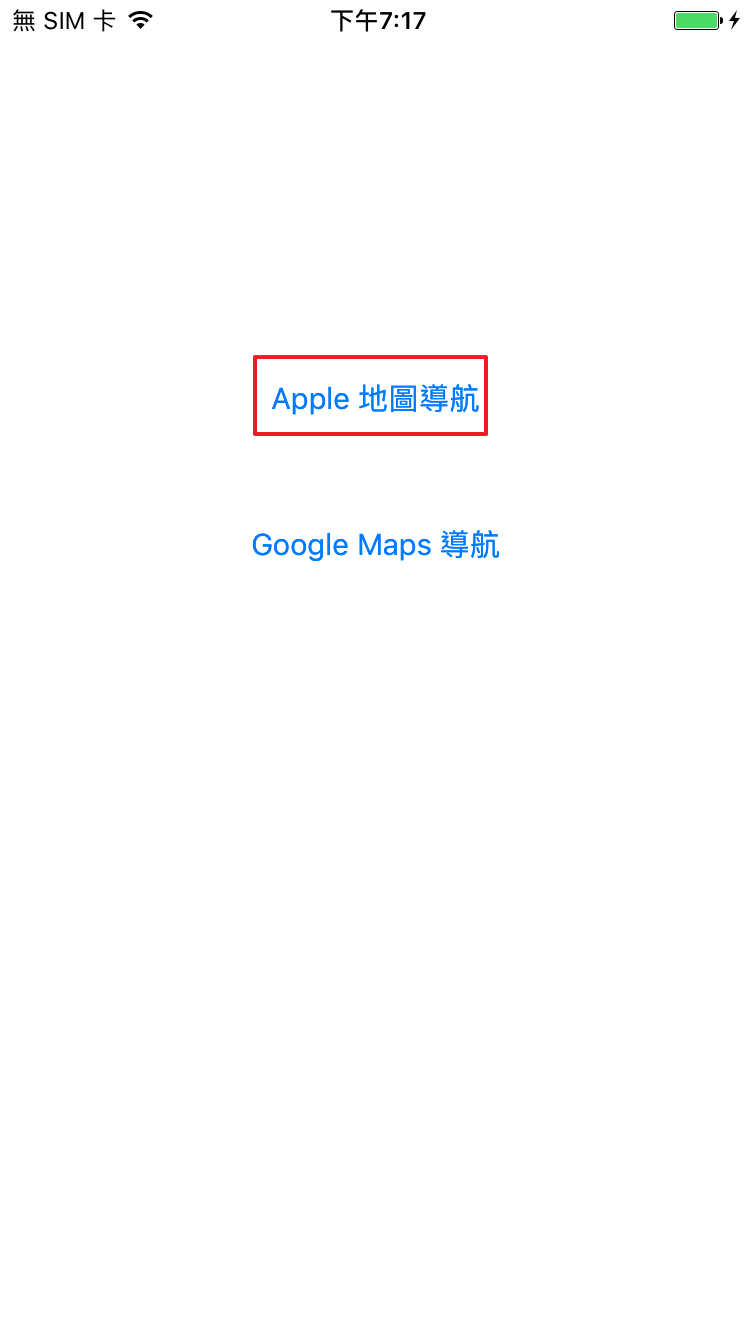
• 在Visaul Studio的方案總管當中,打開Main.storyboard,並且設計兩個按鈕第一個是使用Apple 的地圖App導航。第二個按鈕是使用Google Maps導航。並且將這兩個按鈕的Name設定為 AppleMapButton以及GoogleMapsButton。

撰寫使用Apple Map與Google Maps 的App來導航的程式
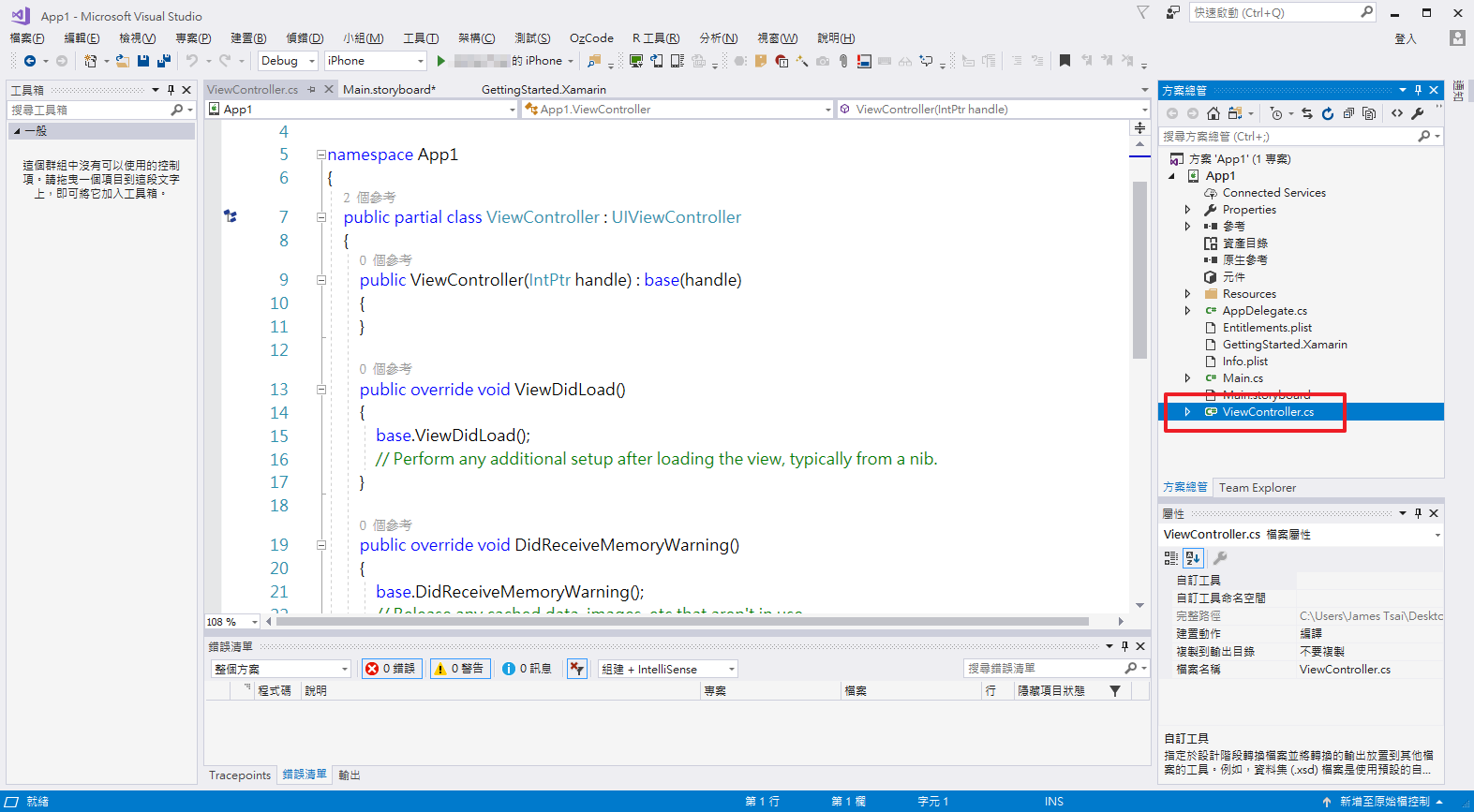
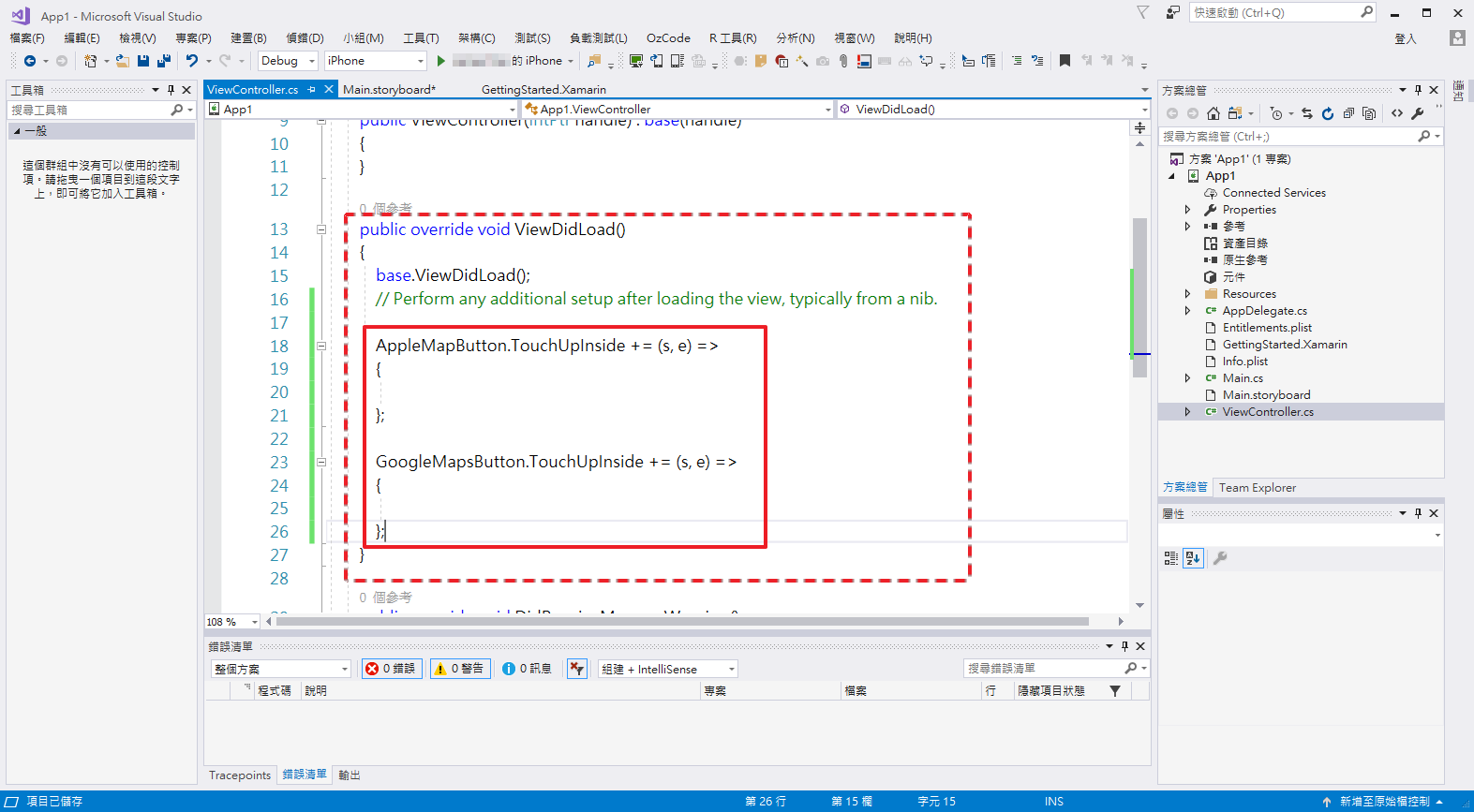
• 接著打開這個ViewController的ViewController.cs,並且找到ViewDidLoad()來撰寫這兩個按鈕的TouchUpInside事件程式。

• 若要執行Apple Map 的App協助App作導航的動作,首先須先了解Apple Map的Map Links方式,請參閱下列連結:
https://developer.apple.com/library/content/featuredarticles/iPhoneURLScheme_Reference/MapLinks/MapLin k s.html
在這邊針此部分的各種參數不多作說明,但如果要作導航時會用到的是”daddr”的這個參數並且給予一個實際存在的地址。而如果需要指定導航的交通方式,可以再串入”dirflag”的參數並且給予d(汽車)、w(走路)、r(大眾運輸)。
例如:
“http://maps.apple.com/?daddr=台北市信義區信義路五段7號&dirflg=d”
上述的地址是台北101大樓的地址,所以此範例會幫忙用開車的方式規劃導航路線到台北101大樓。
• 接著回到前面設計好AppleMapButton的TouchUpInside事件。加入以下紅色框中的程式碼:
• 執行結果:

• 若要執行Google Maps 的App協助App作導航的動作,首先須先了解Google Maps的AppLinks方式,請參閱下列連結:
https://developers.google.com/maps/documentation/urls/ios-urlscheme
在這邊針對此部分的各種參數不多作說明,但如果要作導航時會用到的是”daddr”的這個參數並且給予一個實際存在的地址。而如果需要指定導航的交通方式,可以再串入” directionsmode”的參數並且給予driving(汽車)、transit(大眾運輸)、bicycling(腳踏車)、walking(走路)。
例如:
“comgooglemaps://?daddr=台北市信義區信義路五段7號&directionsmode=driving”
上述的地址是台北101大樓的地址,所以此範例會幫忙用開車的方式規劃導航路線到台北101大樓。
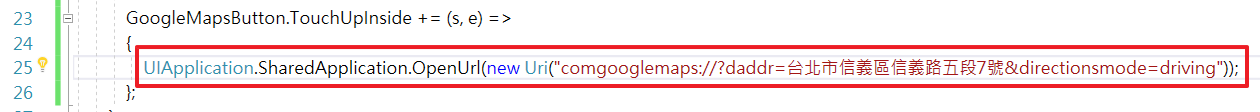
• 接著回到前面設計好GoogleMapsButton的TouchUpInside事件。加入以下紅色框中的程式碼:
• 執行結果:

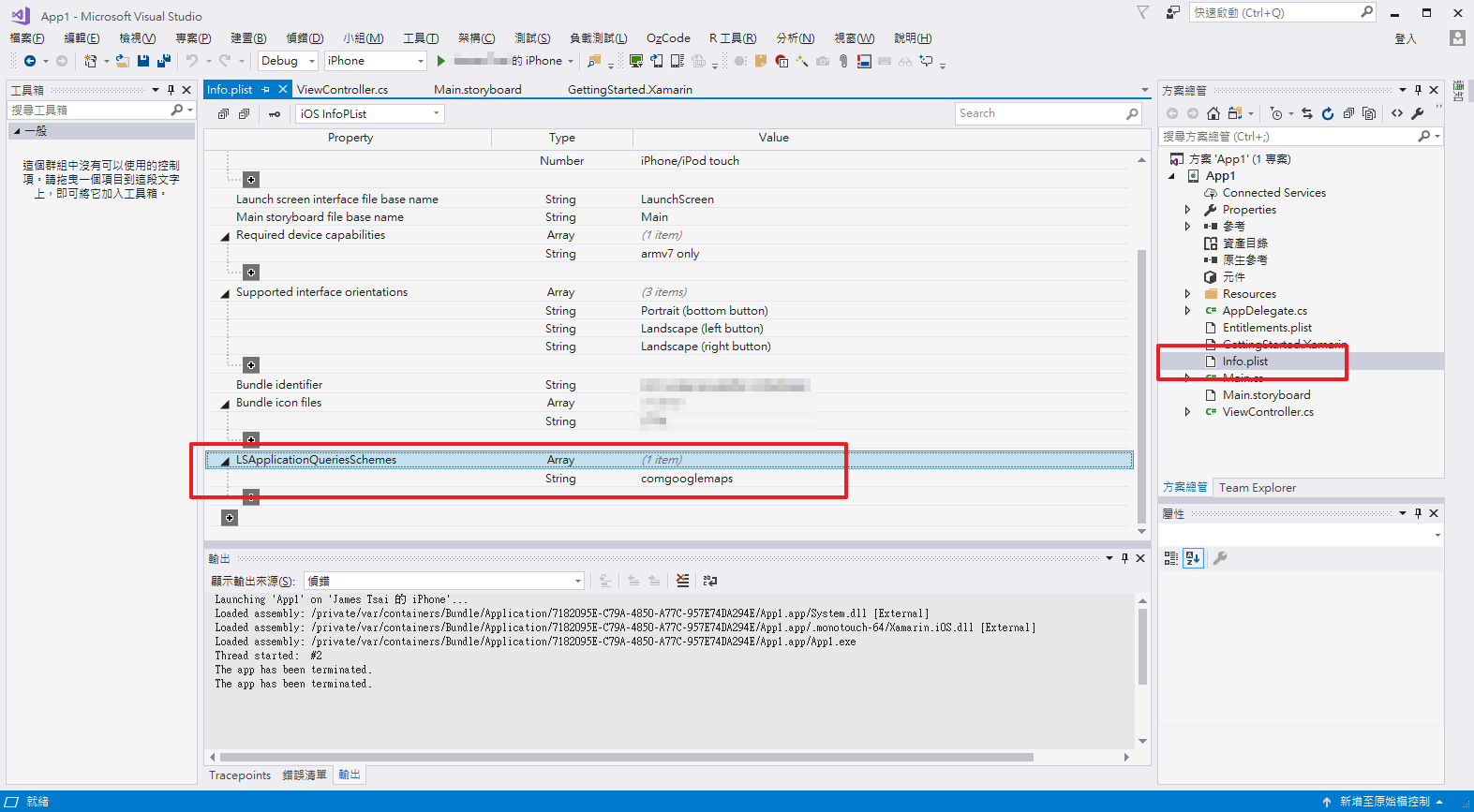
在Xamarin.iOS 的專案的info.plist設定宣告Google Mpas App的 URL Scheme
最後要提醒,因為在呼叫Google Maps App時會用到”comgooglemaps://”這個特殊的URL Scheme,所以請記在Xamarin.iOS專案底下找到info.plist設定相關URL Scheme的宣告。
如果是原始檔編輯如下:
<key>LSApplicationQueriesSchemes</key>
<array>
<string>comgooglemaps</string>
</array>
4. 參考來源
• Apple URL Scheme Reference – Map Links:
https://developer.apple.com/library/content/featuredarticles/iPhoneURLScheme_Reference/MapLinks/MapLinks.html
• Google Maps URL Scheme for iOS:
https://developers.google.com/maps/documentation/urls/ios-urlscheme
• Maps SDK for iOS - Getting Started:
https://developers.google.com/maps/documentation/ios-sdk/start#step_7_declare_the_url_schemes_used_by_the_api