使用 Xamairn.Forms 開發 App 時,在設計 XAML Code 的好用套件 LiveXAML…
主題: |
使用 Xamairn.Forms 開發 App 時,在設計 XAML Code 的好用套件 LiveXAML… |
文章簡介: |
長久以來在開發 Xamarin.Forms 的時候,編輯 XAML Code 都沒有方便能預覽 XAML Code 編輯的結果的好工具,使得在編輯 XAML Code 時常常是事倍功半。但最近終於發現一個套件 "LiveXAML",解決了這個棘手的問題,在編輯 XAML Code 時就能預覽編輯的狀況,讓我們事半功倍。 |
作者: |
James Tsai |
版本/產出日期: |
V1.0/2017.9.28 |
1. 前言
• LiveXAML 的介紹
2. 環境準備
• Visual Studio 2015/2017
• Visual Studio for Mac
3. 本文
Xamarin.Forms 編輯 XAML Code 介紹
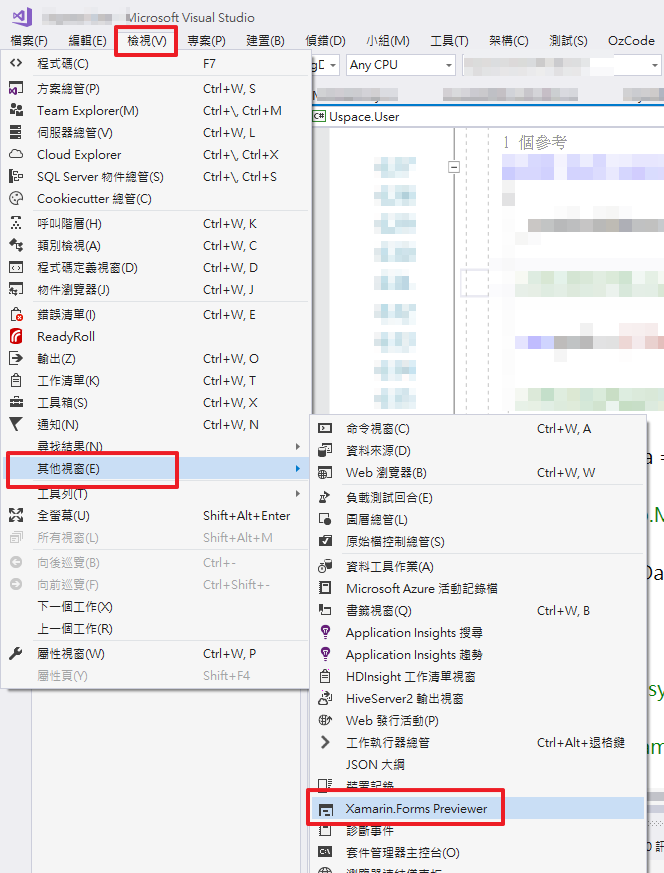
• 如果是常在開發 Xamarin.Forms 的App,目前若要及時預覽 XAML Code 編輯的結果,使用 Xamarin.Forms Previewer 大概是目前官方提供的一個可行辦法。
但不得不說這個 Xamarin.Forms Previewer常常會秀逗秀逗的。而且遇到比較複雜的 XAML Code ,例如: 自訂 Resources、CustomControl…等時 Xamarin.Forms Previewer 就會罷工了,還倒不如直接編譯執行來看還比較快。
• 直到最近發現了一個套件 LiveXAML 。雖然不是免費的套件,但如果常常設計與使用Xamarin.Forms 的XAML Code 編輯,在試用14天後覺得不錯、好用,那花點錢讓自己做事能更有效率,會是值得的。
LiveXAML 介紹
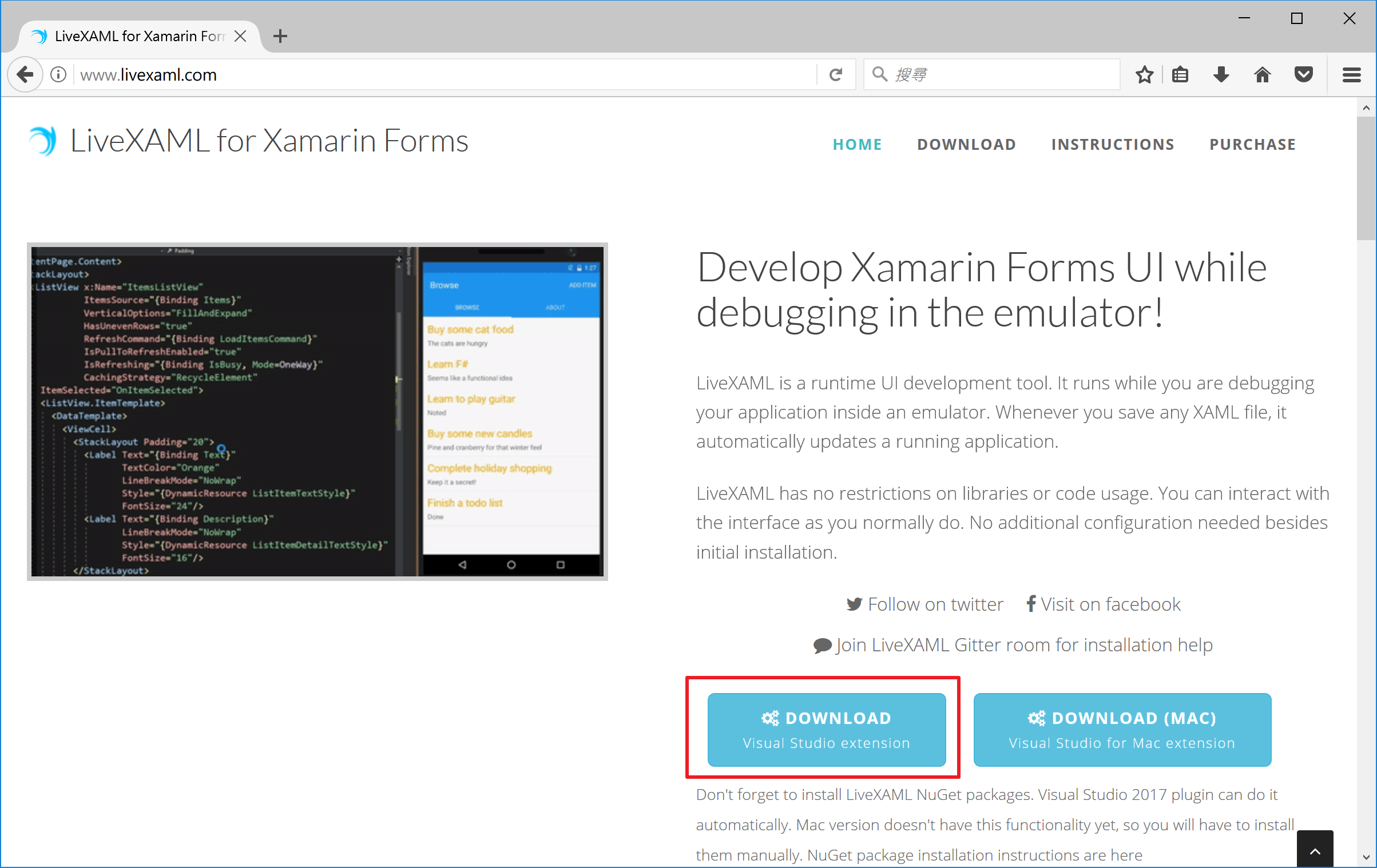
• 到網站點選下載! (在這邊展示 Visual Studio)
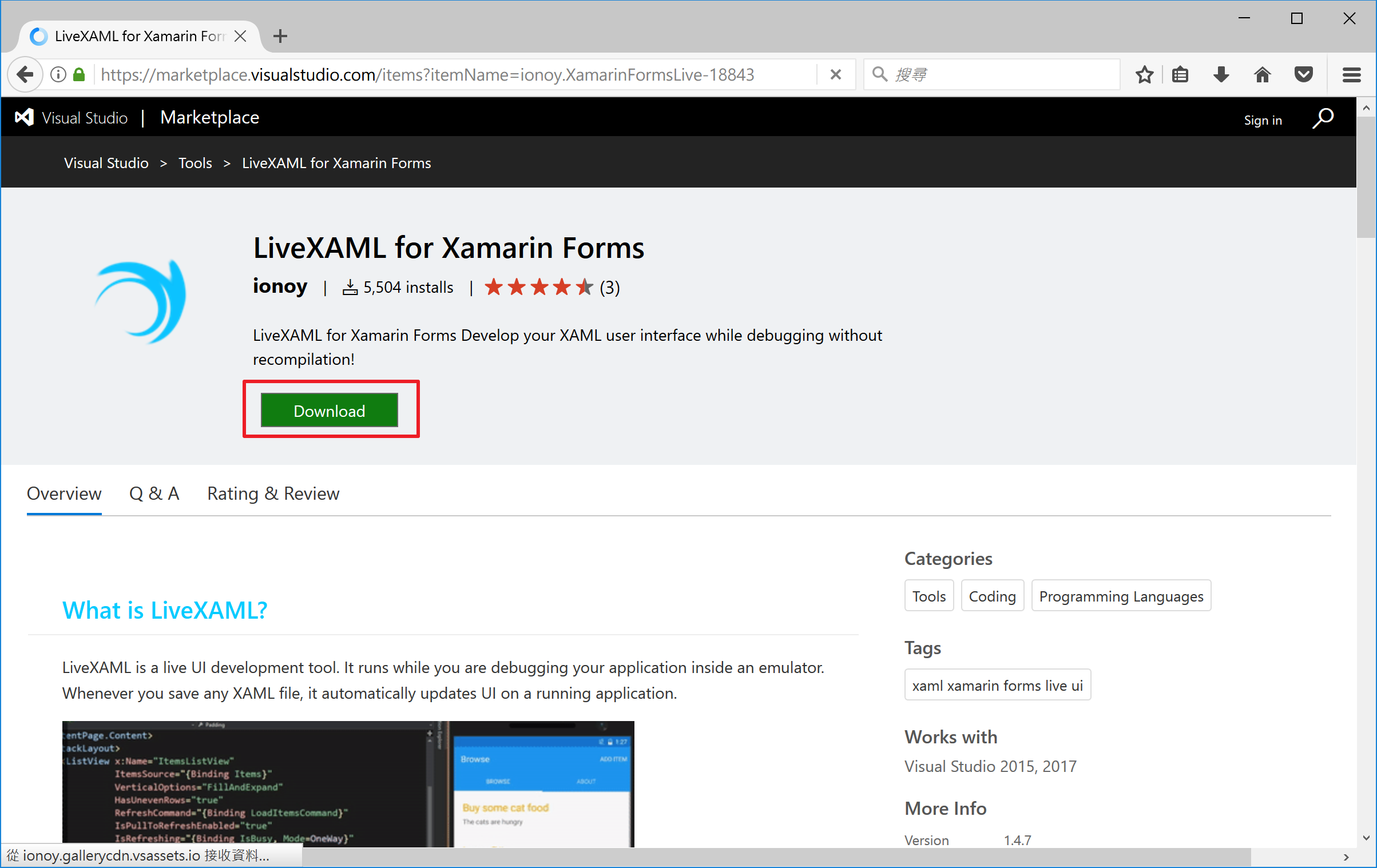
• 在 Visual Studio Marktplace 下載套件。
• LiveXAML 的 Visual Studio Extension 安裝檔。
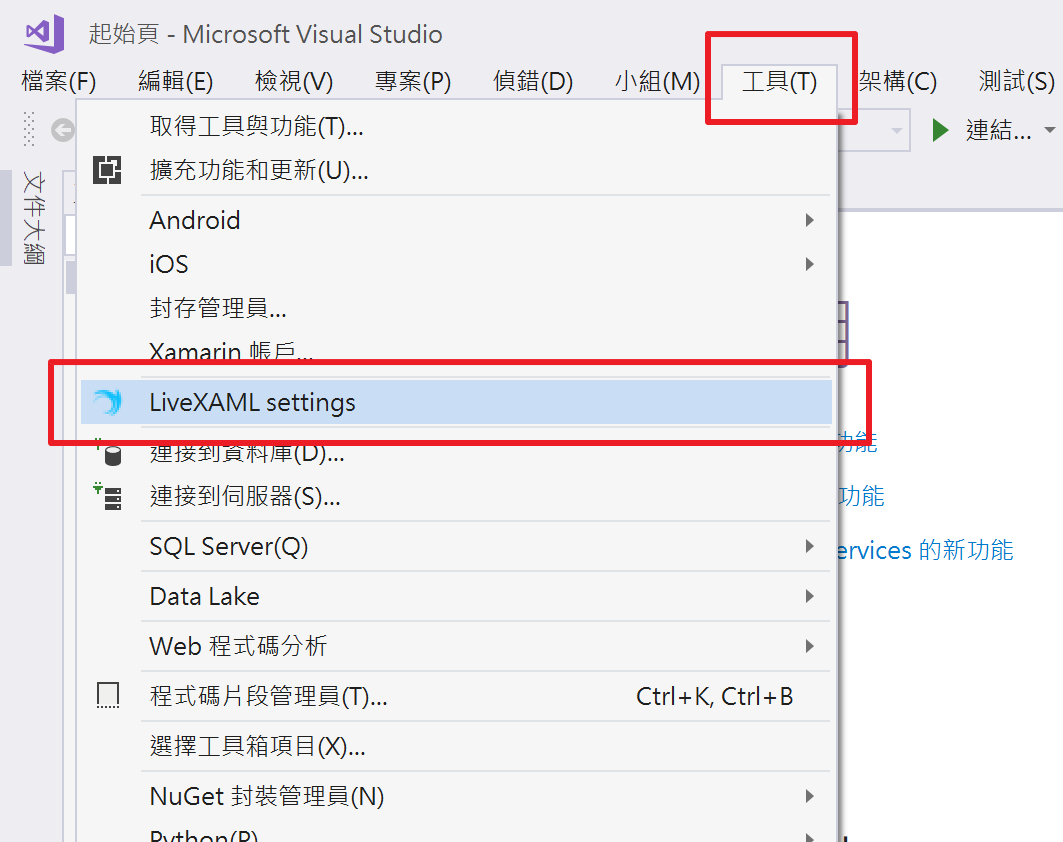
• 安裝完成後,會在 Visual Studio 的 "工具" 選單,看到 "LiveXAML settings" 選項。
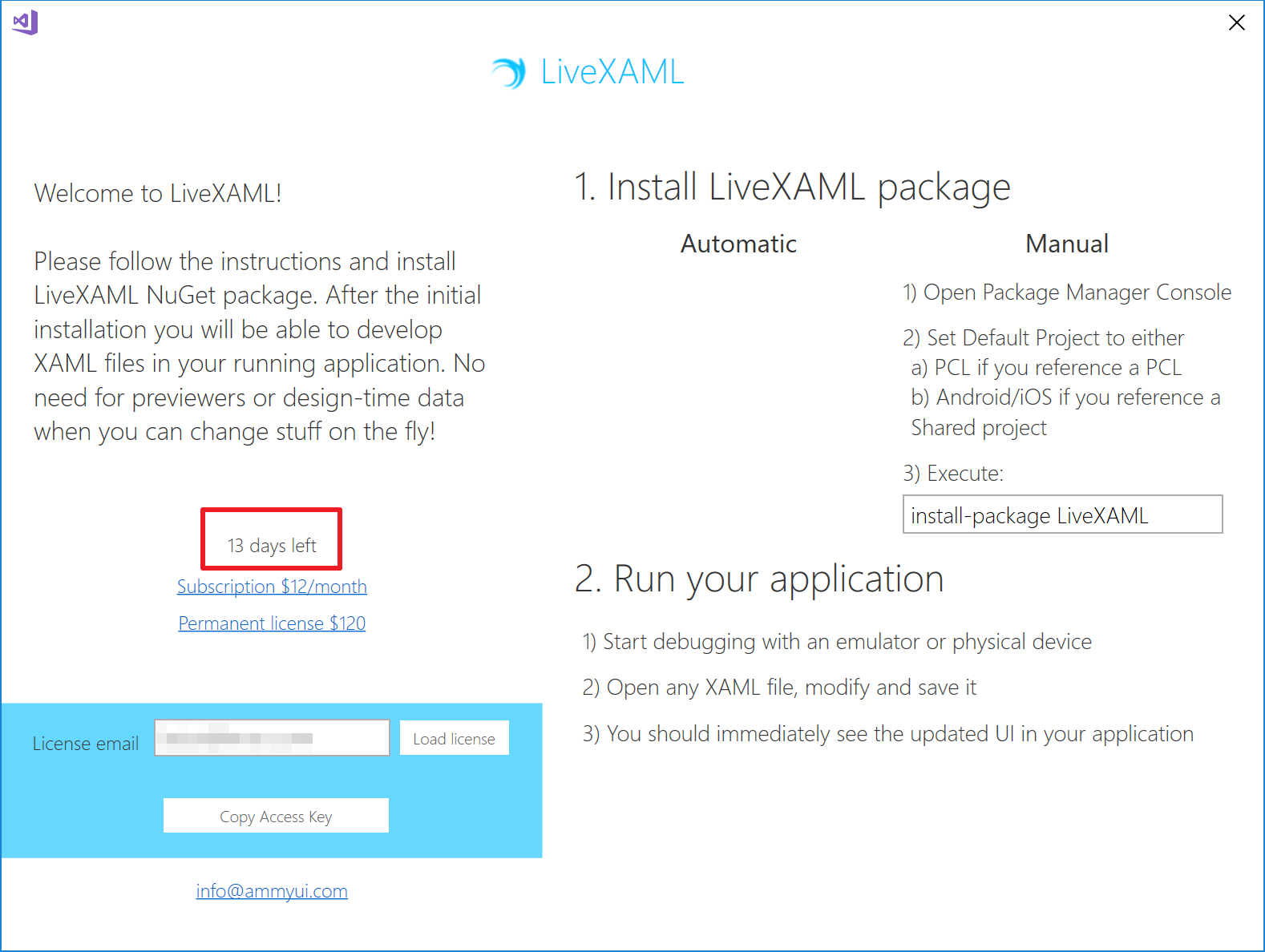
• 試用期有14天。
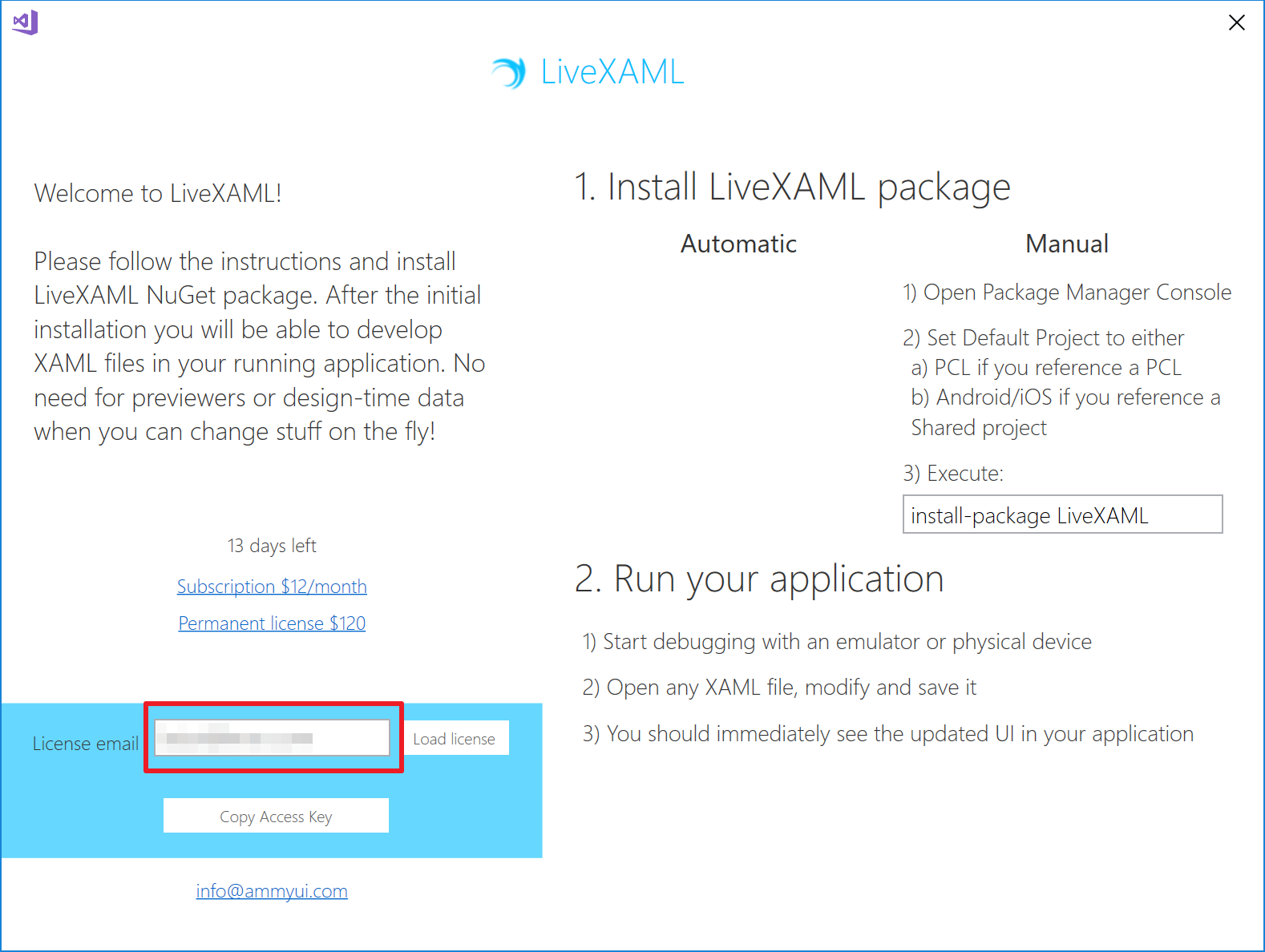
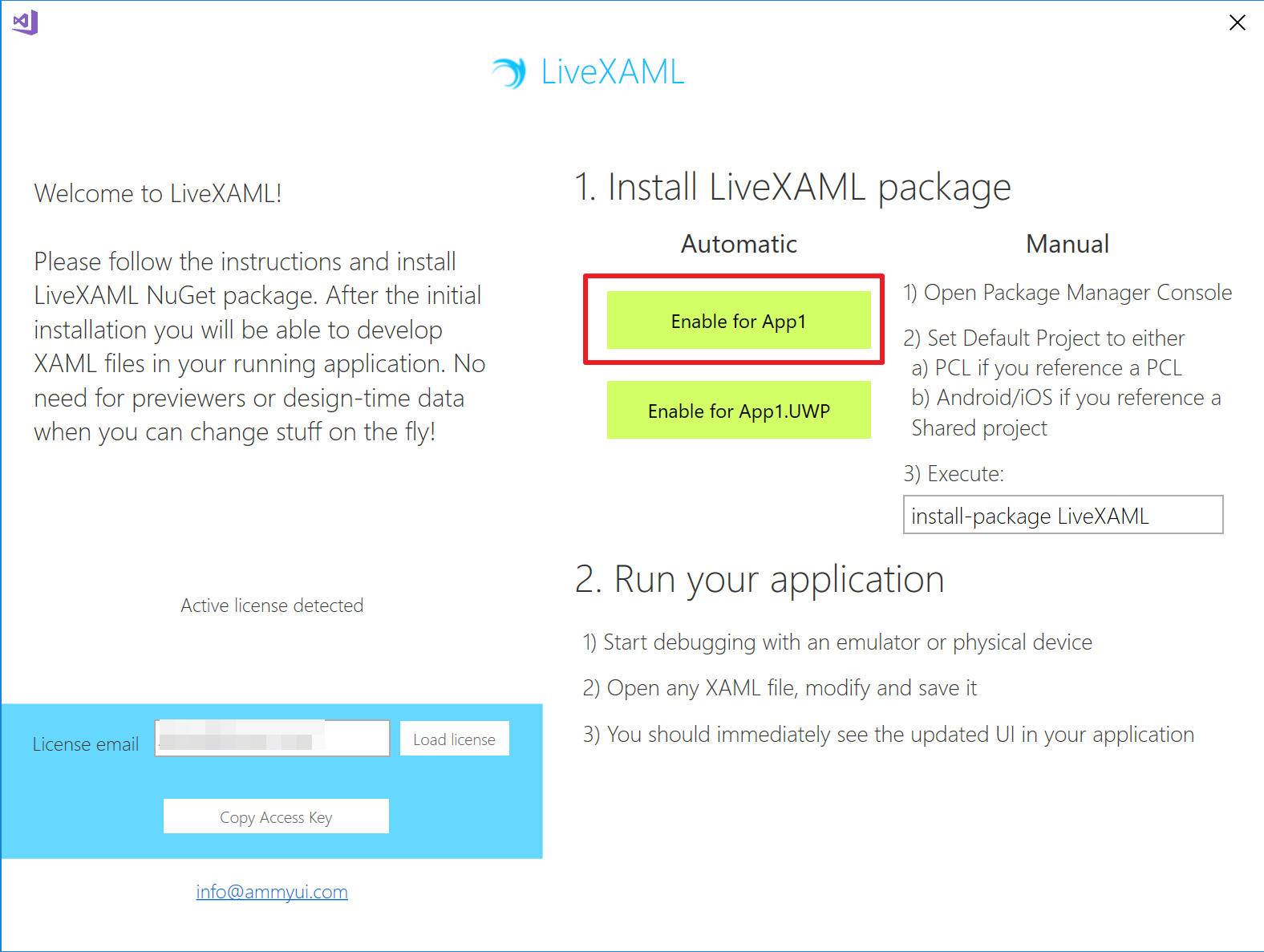
• 如果有 License 直接在這邊填入你註冊的 email。
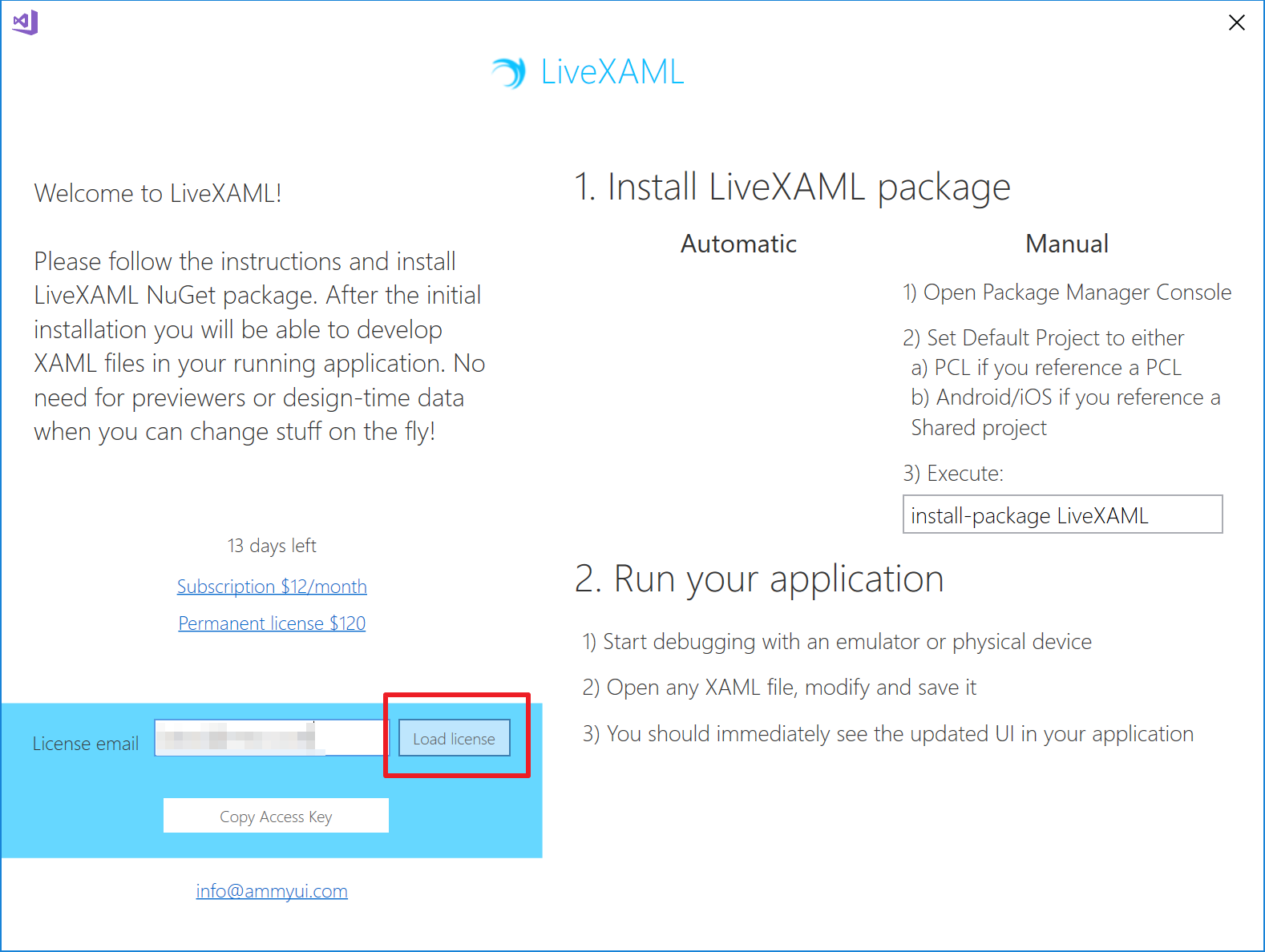
• 點選 Load license。
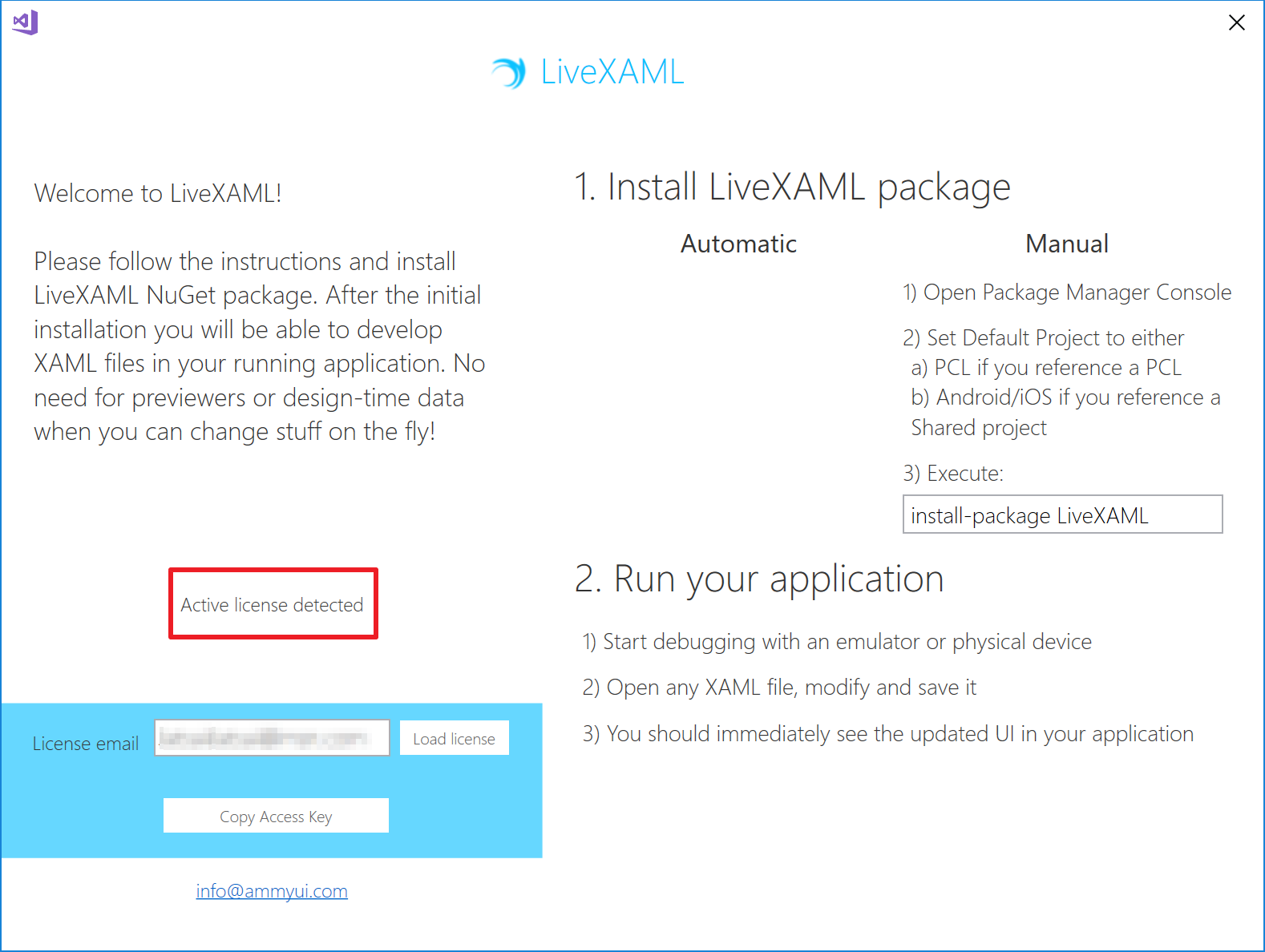
• License 啟用成功。
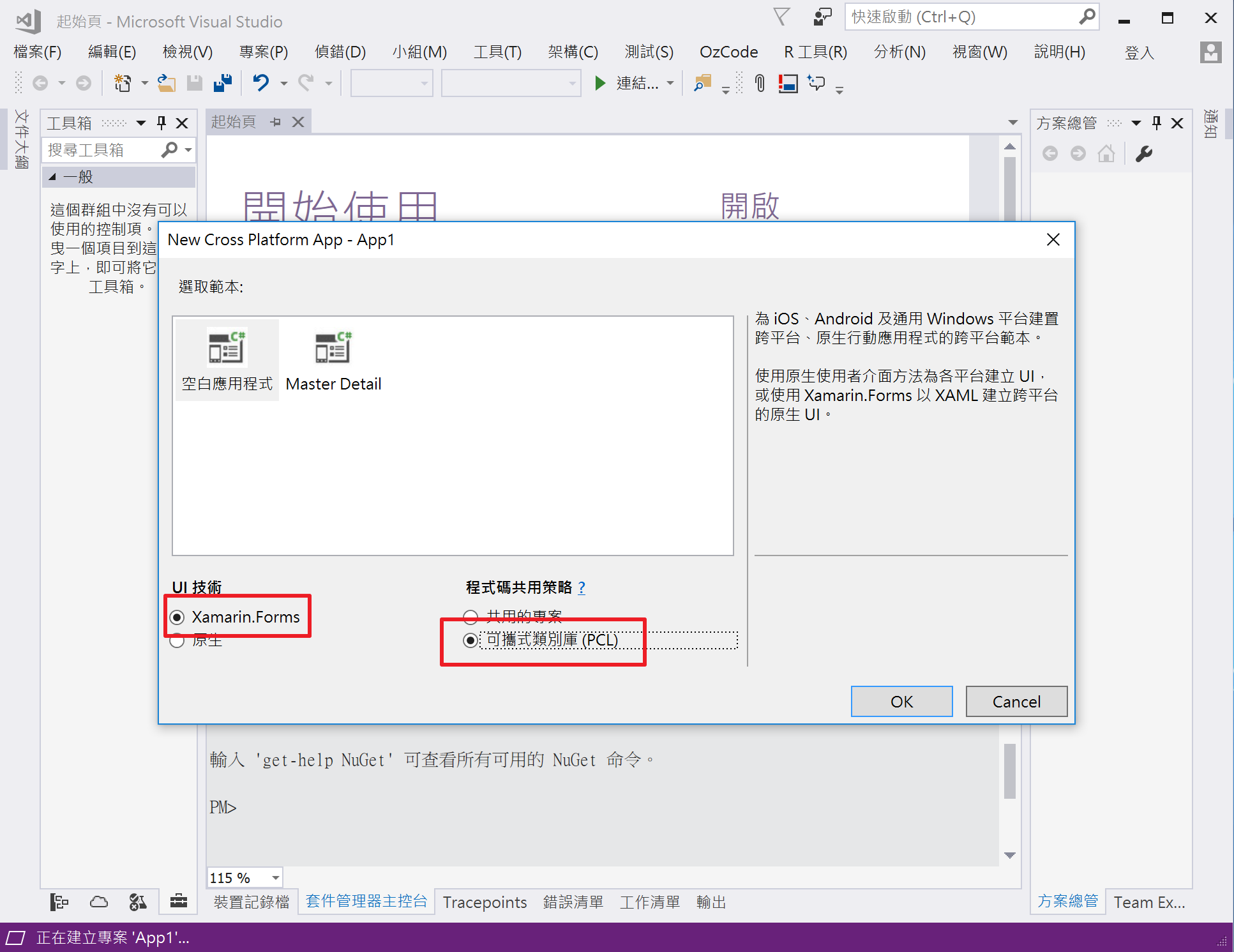
• 開個 Xamarin.Forms 的專案,在這邊使用 PCL 作為展示。
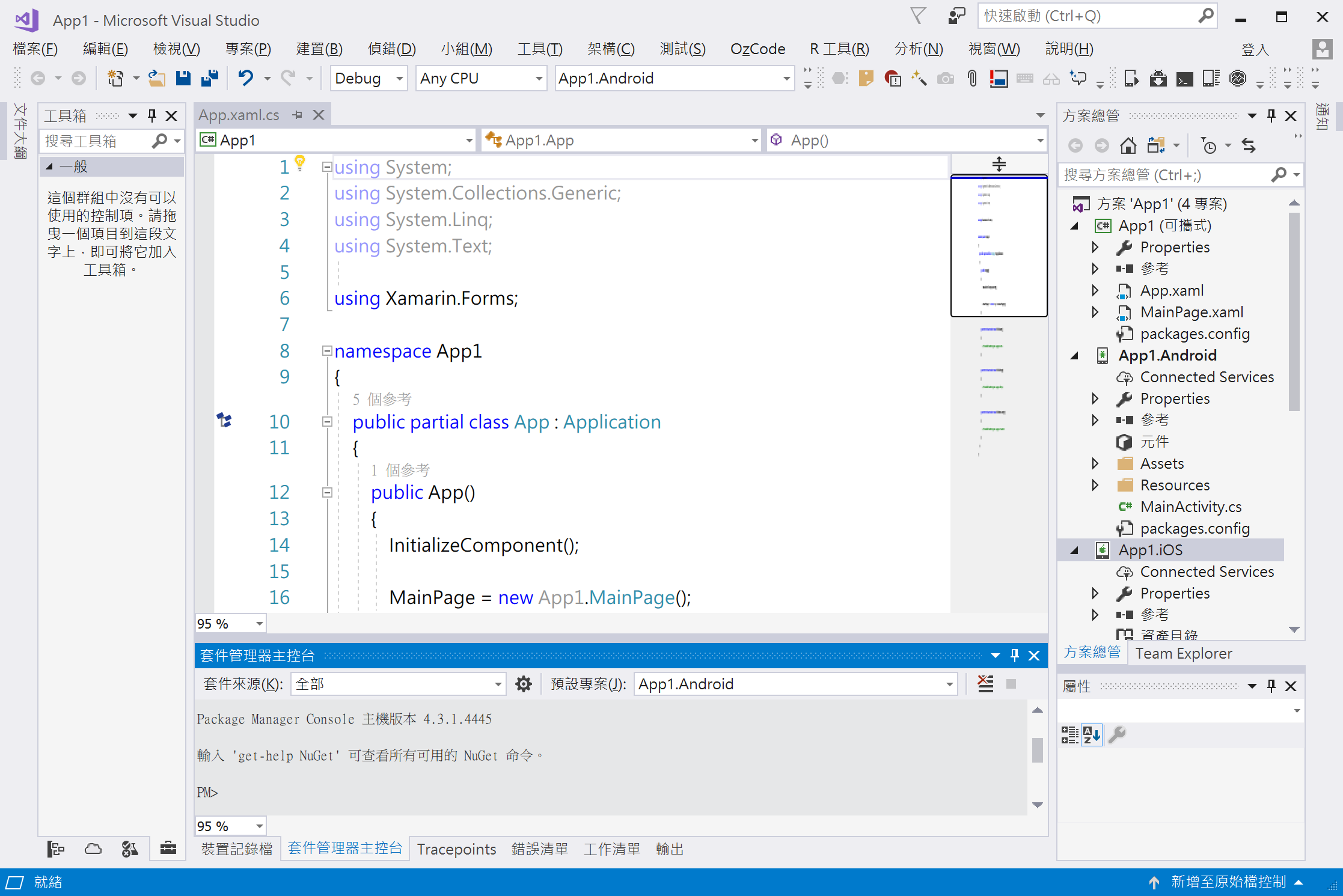
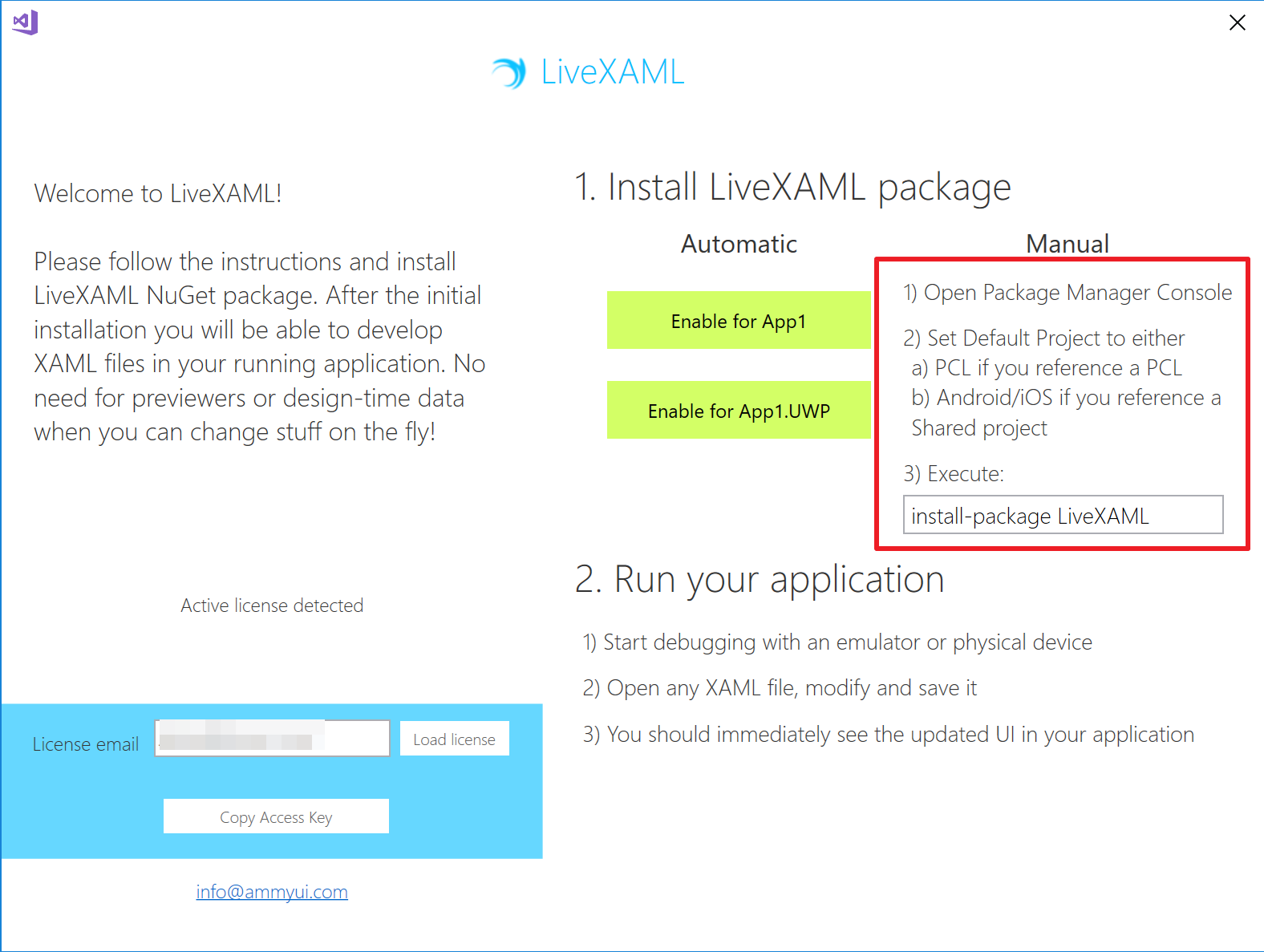
• 開好 Xamarin.Forms 專案,稍微等一下 LiveXAML 會自動跳出來。
• 可選擇 Automatic 自動在 Xamarin.Forms 專案中啟用 LiveXAML。
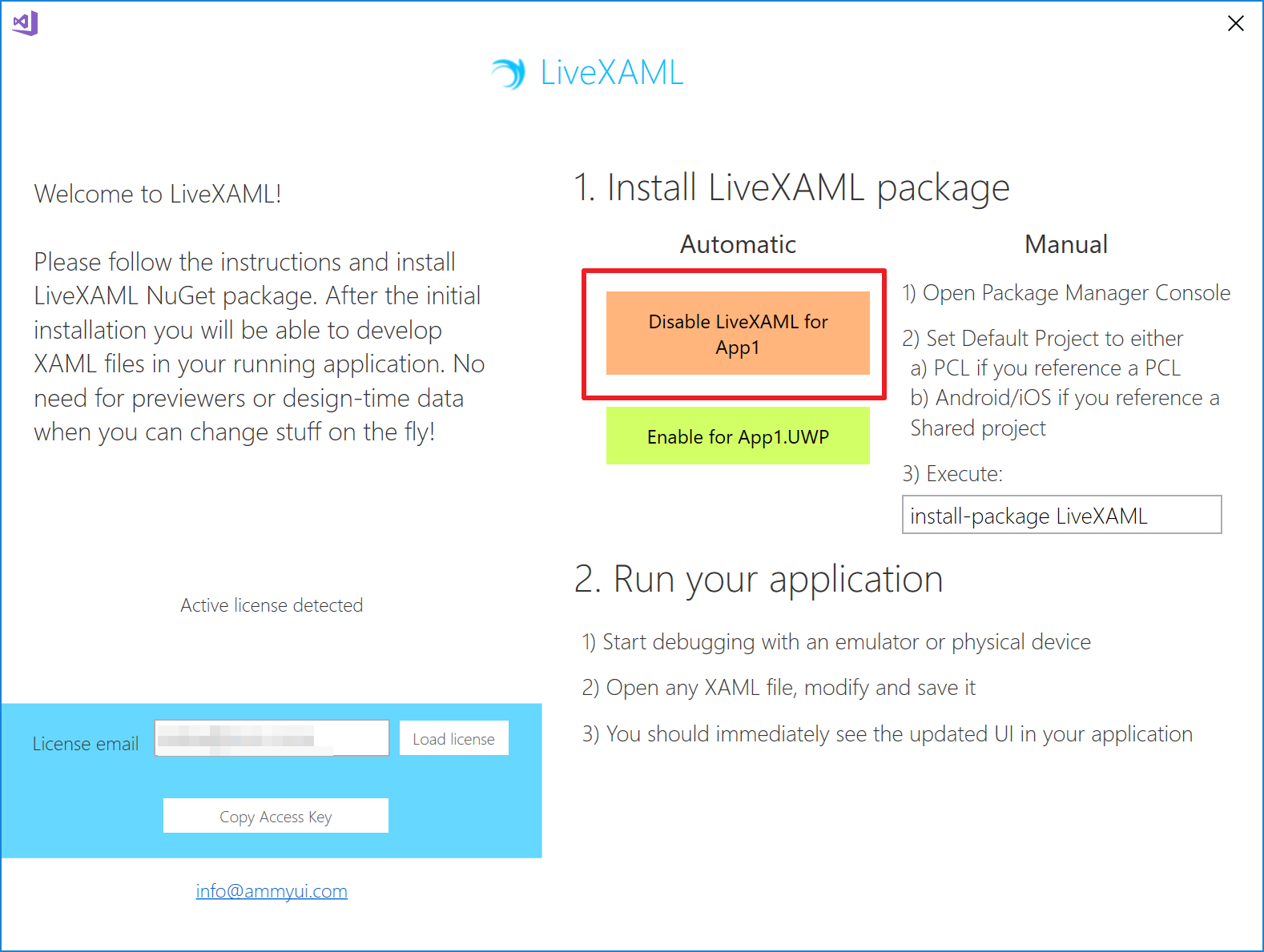
• 啟用了就會變這樣。
• 或是選擇手動在專案中安裝 Nuget-Package。
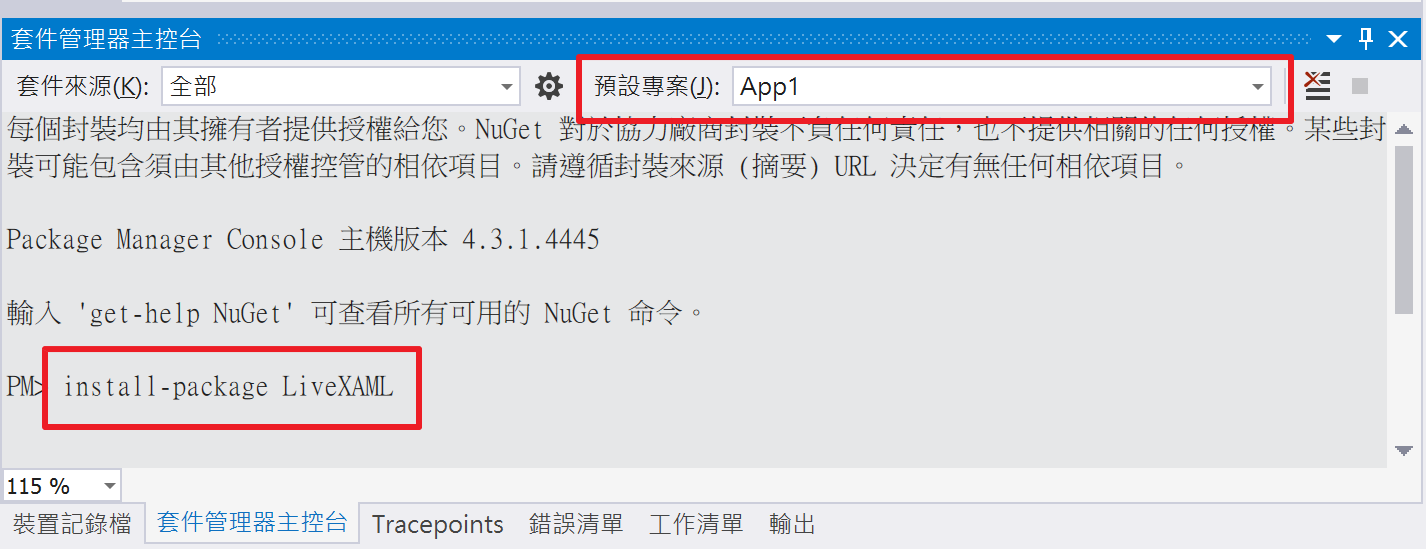
• 在套件管理器主控台做 Nuget-Package 安裝的時候要選對專案。若 Xamarin.Forms 是使用PCL的專案方式,就只要安裝在PCL專案就好。
指令:
install-package LiveXAML
測試使用 LiveXAML
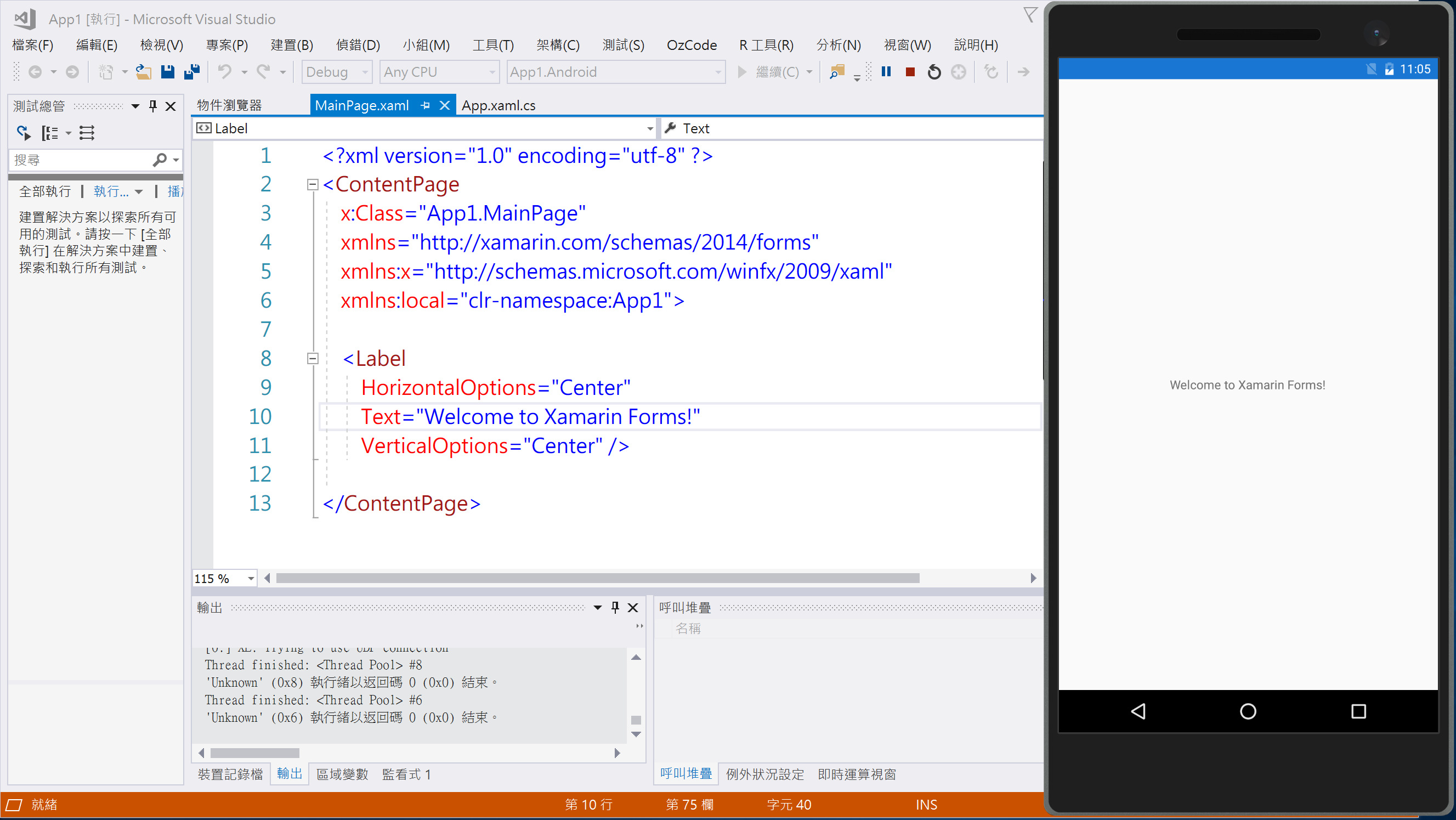
• 若是先直接把 Xamarin.Forms 專案編譯並啟動偵錯執行起來。
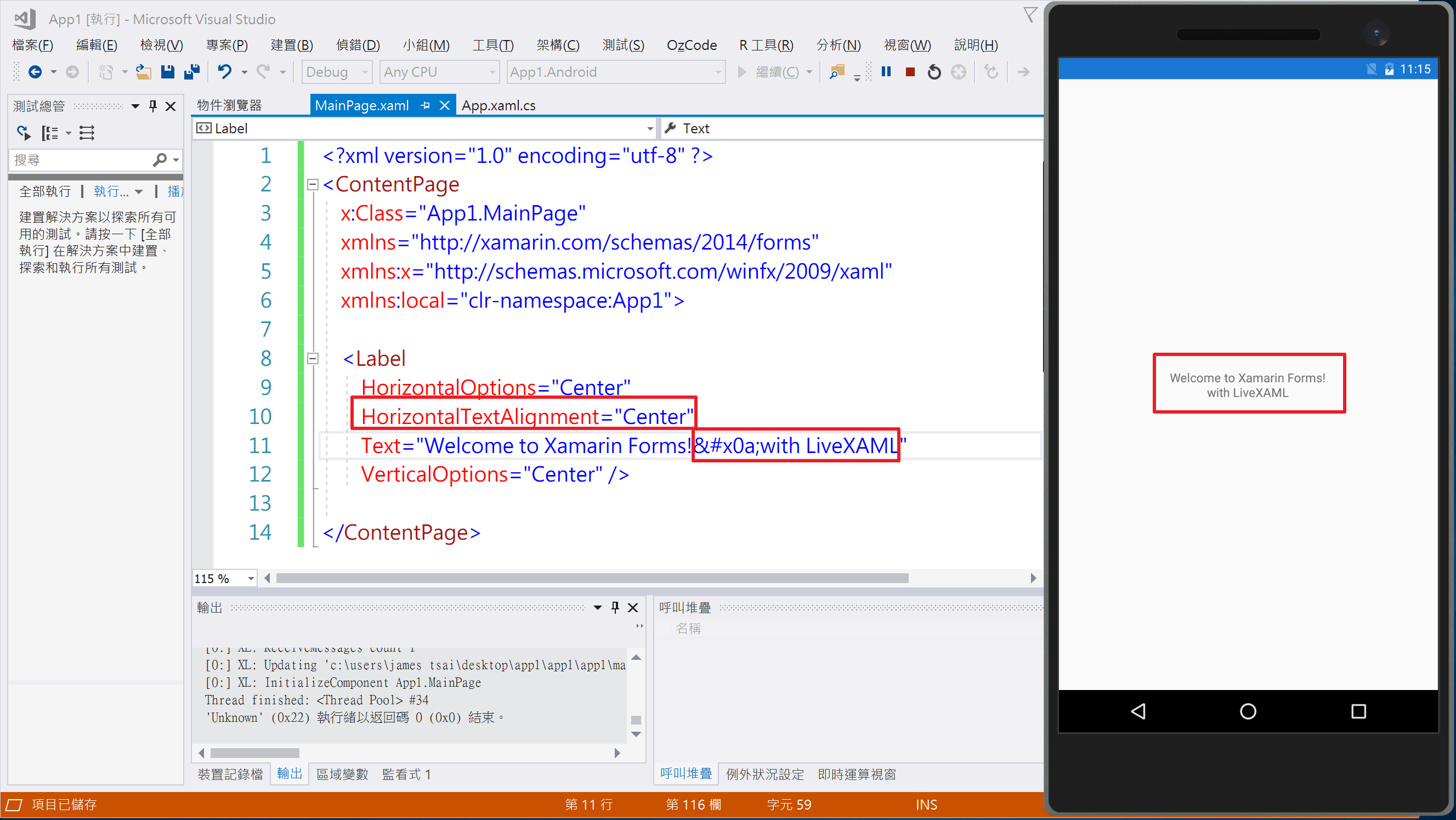
• 直接打開 Xaml 頁面編輯 XAML Code (不要停止偵錯),編輯好 XAML Code 後只要按下 Ctrl + s (存檔快捷鍵),就會看到 LiveXAML 把所編輯的 XAML Code即時呈現在畫面上,Magic !
• 如果 LiveXAML 覺得好用,就給它訂閱下去啦~~~
http://www.livexaml.com 
4. 參考來源
• LiveXAML:
http://www.livexaml.com