Xamarin.Forms
Image
Url
Xamarin.Forms 的 Image 讀取網路圖片時顯示 Loading 畫面的技巧...
2018/01/01 01:02:19
0
1195
Xamarin.Forms 的 Image 讀取網路圖片時顯示 Loading 畫面的技巧...
| 簡介 |
在 Xamarin.Forms 的 Image 讀取網路的圖片時,可能因為網路速度延遲的問題,造成讀取圖片會比較久,而此時該如何顯示讀取中的畫面給使用者看,就來看看本篇文章的介紹吧! |
| 作者 |
James Tsai |
1. 前言
在 Xamarin.Forms 當中的 Image 是支援 Source 直接指定一個圖片的 Url 來讀取圖片,但是可能因為網路速度的問題,而造成從開始讀取圖片到讀取完成的時間比較久,這個時候顯示個 "讀取中" 或是一些動畫效果,讓使用者知道正在讀取圖片中,可能在整體的使用體驗上會比較好些,本篇文章就將帶領大家做這件事情。
2. 本文
2.1 前置準備
準備好一個 Xamarin.Forms 的 .NET Standard 空專案,如下圖:

2.2 開始撰寫
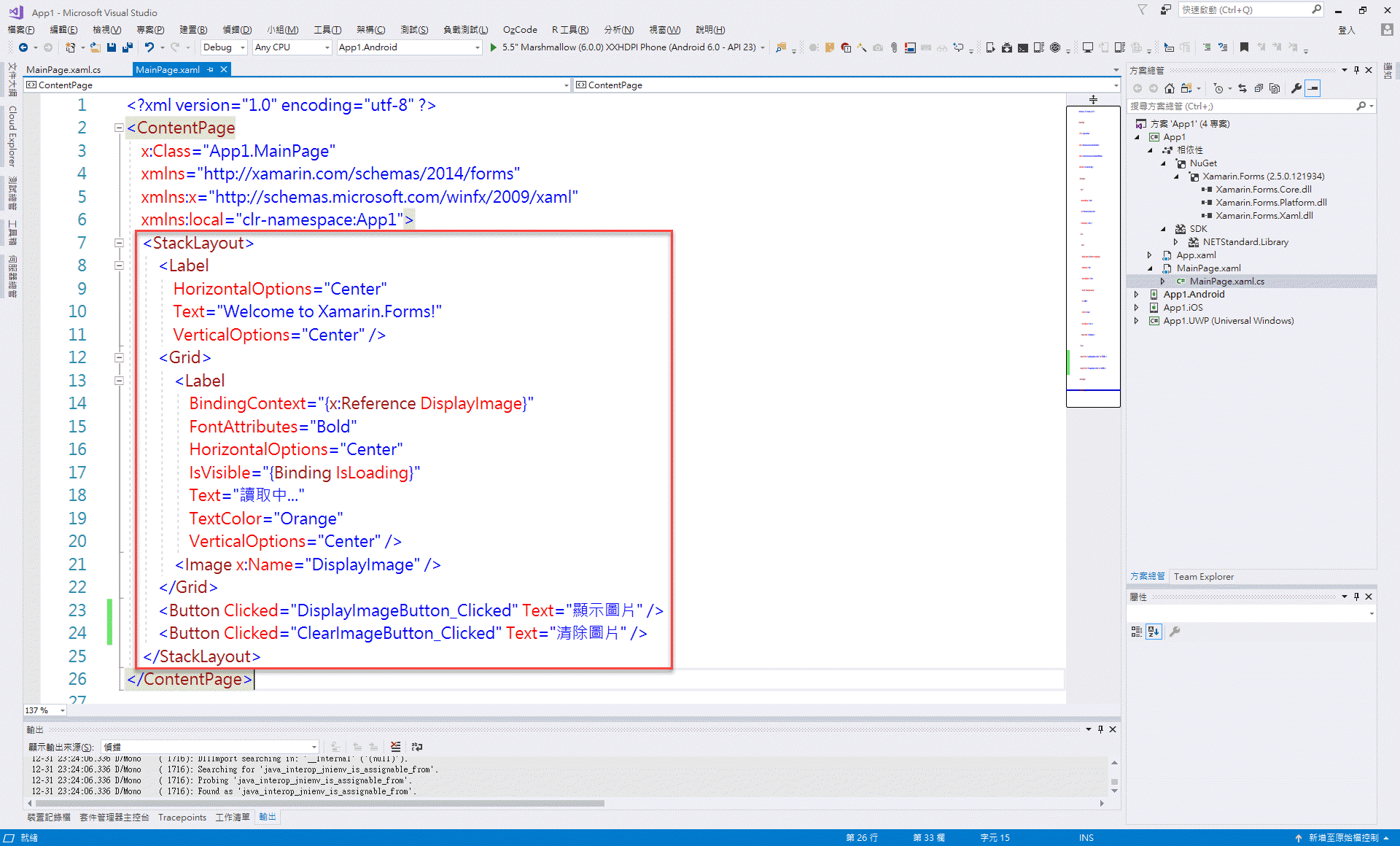
- 在該 Xamarin.Forms 的專案,打開 MainPage.xaml 編輯 XAML Code 如下圖紅框:

在這邊我們增加了一個命名為 "DisplayImage" 的 Image 元件,並且設計兩個按鈕來操控讀取與清除圖片顯示的動作。而要特別注意的是 Label 這個元件當中的 BindingContext 的部分,是 Binding 的 x:reference 方式 Binding 到該 Image 元件。
x:Reference 的說明:
https://docs.microsoft.com/zh-tw/dotnet/framework/xaml-services/x-reference-markup-extension
https://docs.microsoft.com/zh-tw/dotnet/framework/xaml-services/x-reference-markup-extension
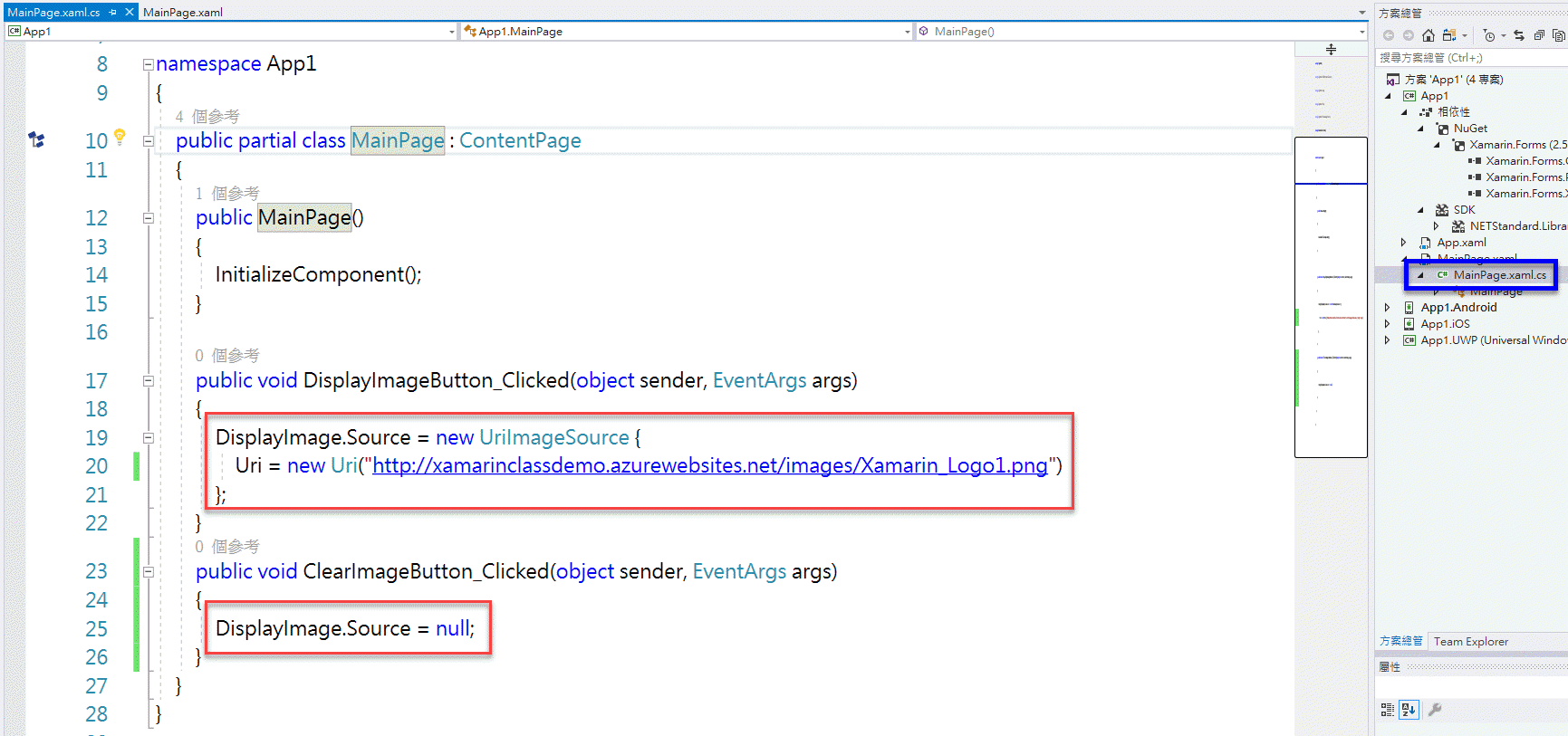
- 接著打開 "MainPage.xaml.cs",並且針對兩個按鈕的點選事件撰寫相關的程式碼,如下圖紅框:

2.3 執行結果
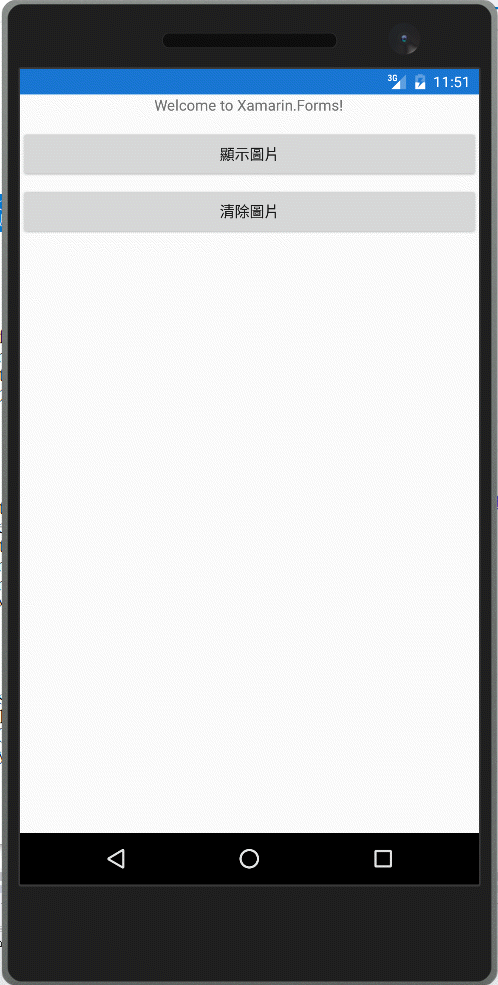
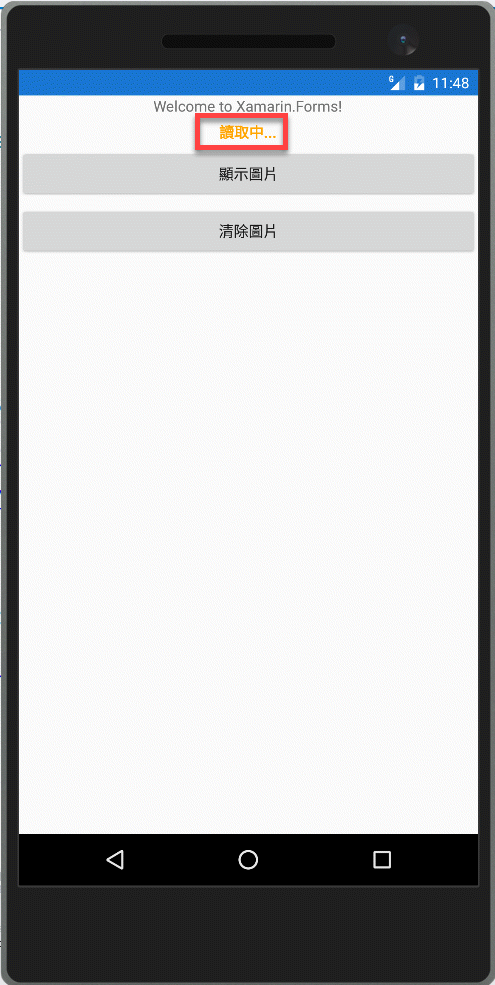
- 程式執行起來的畫面如下:

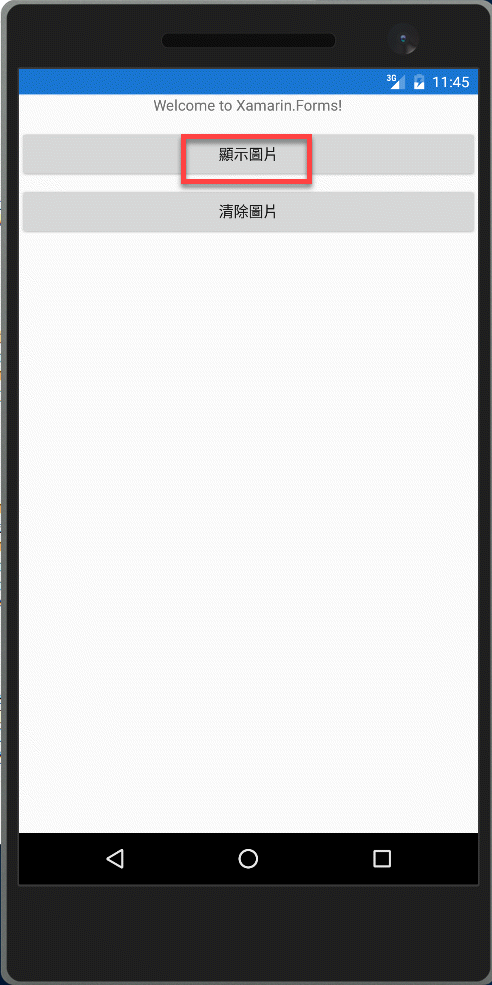
- 點選 "顯示圖片" 按鈕。

- 顯示 "讀取中..." 的文字。

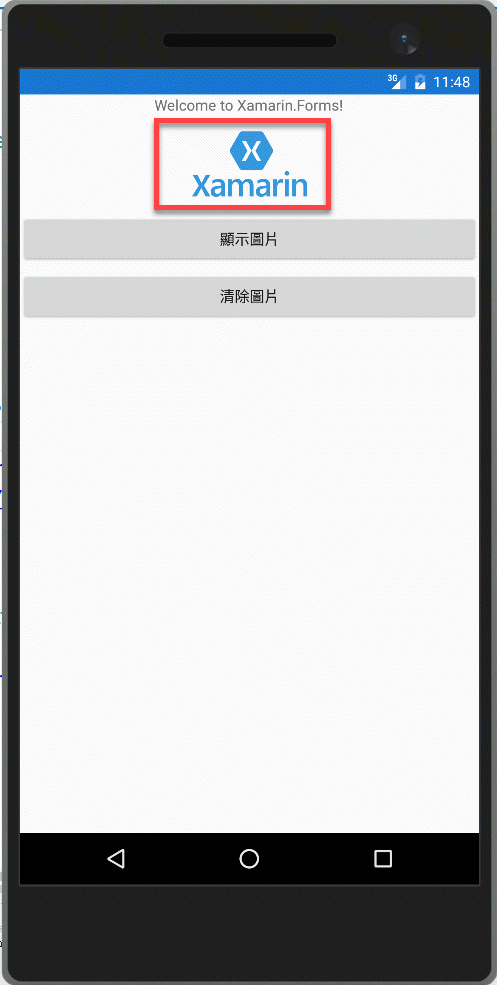
- 當圖片讀取完成,該 "讀取中..." 文字會自動消失並顯示圖片。

3. 結語
此類的方式歸功於在 Xamarin.Forms 的 XAML 設計有 Binding x:Reference 的設計,讓我們在做類似的讀取顯示效果可以如此的簡便完成。此 Binding 的技巧還有更多待各位多多應用的地方!