Xamarin
Xamarin.Forms
VisualStateManager
Preview
Xamarin.Forms (Preview) 中的新功能 VisualStateManager 使用...
2018/03/31 09:20:17
0
1079
Xamarin.Forms (Preview) 中的新功能 VisualStateManager 使用...
| 簡介 |
如果要在 Xamarin.Forms 當中根據某種物件的狀態改變時,要讓 View 也能跟著改變呈現時,在現行的 Xamarin.Forms 機制上,需要使用比較複雜的一些方式,才能完成這個效果。Xamarin.Forms (Preview > 2.6) 當中設計了一個 VisualStateManager 的新玩意,讓我們能更方便的完成這樣的效果。 |
| 作者 |
James Tsai |
1. 前言
如果要在 Xamarin.Forms 當中根據某種物件的狀態改變時,要讓 View 也能跟著改變呈現時,在現行的 Xamarin.Forms 機制上,需要使用比較複雜的一些方式,才能完成這個效果。Xamarin.Forms (Preview > 2.6) 當中設計了一個 VisualStateManager 的新玩意,讓我們能更方便的完成這樣的效果。
2. 內文
2.1 前置準備
- 請先準備一個 Xamarin.Forms 的空專案(內文範例為使用 .NET Standard 的 Xamarin.Forms 專案)。
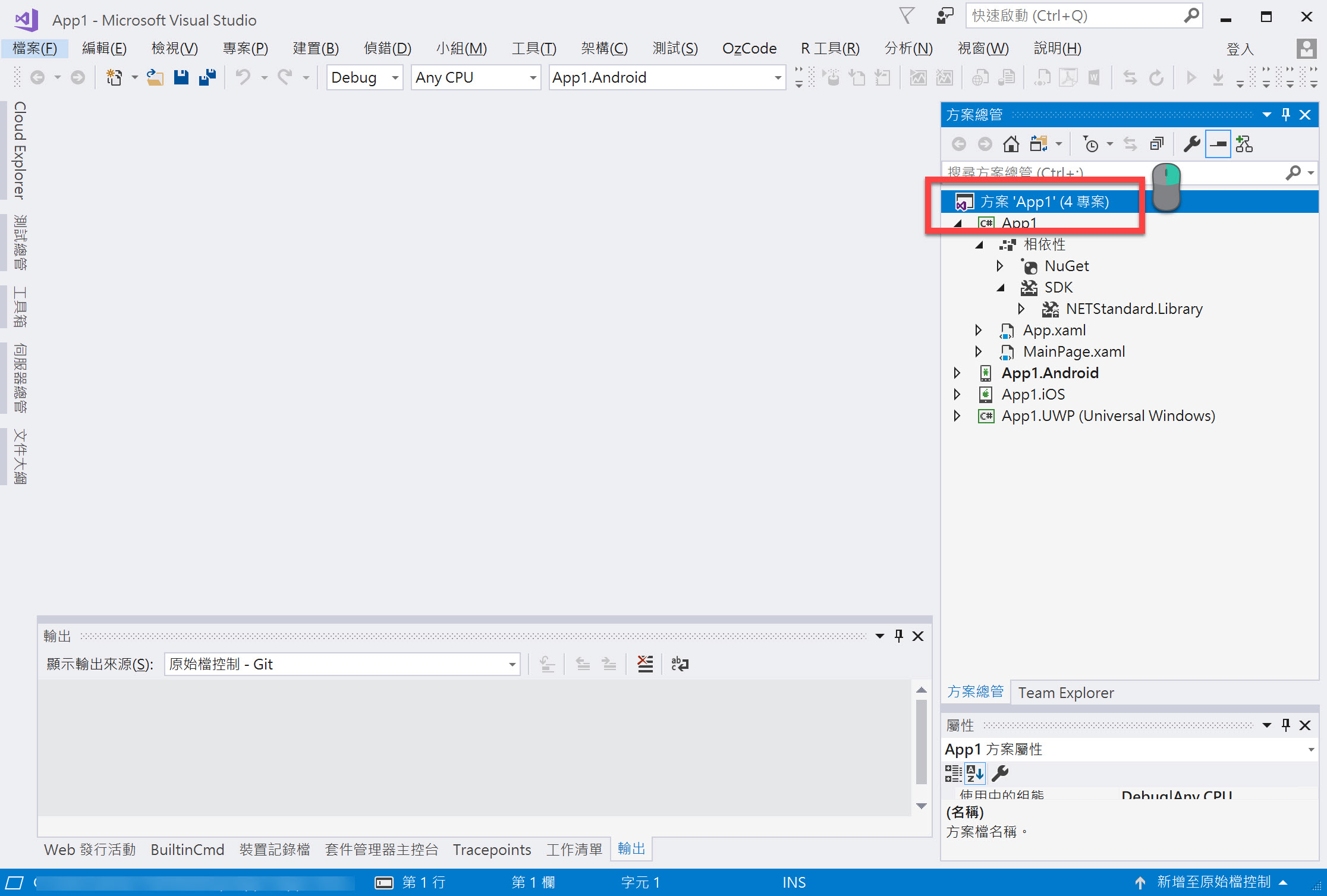
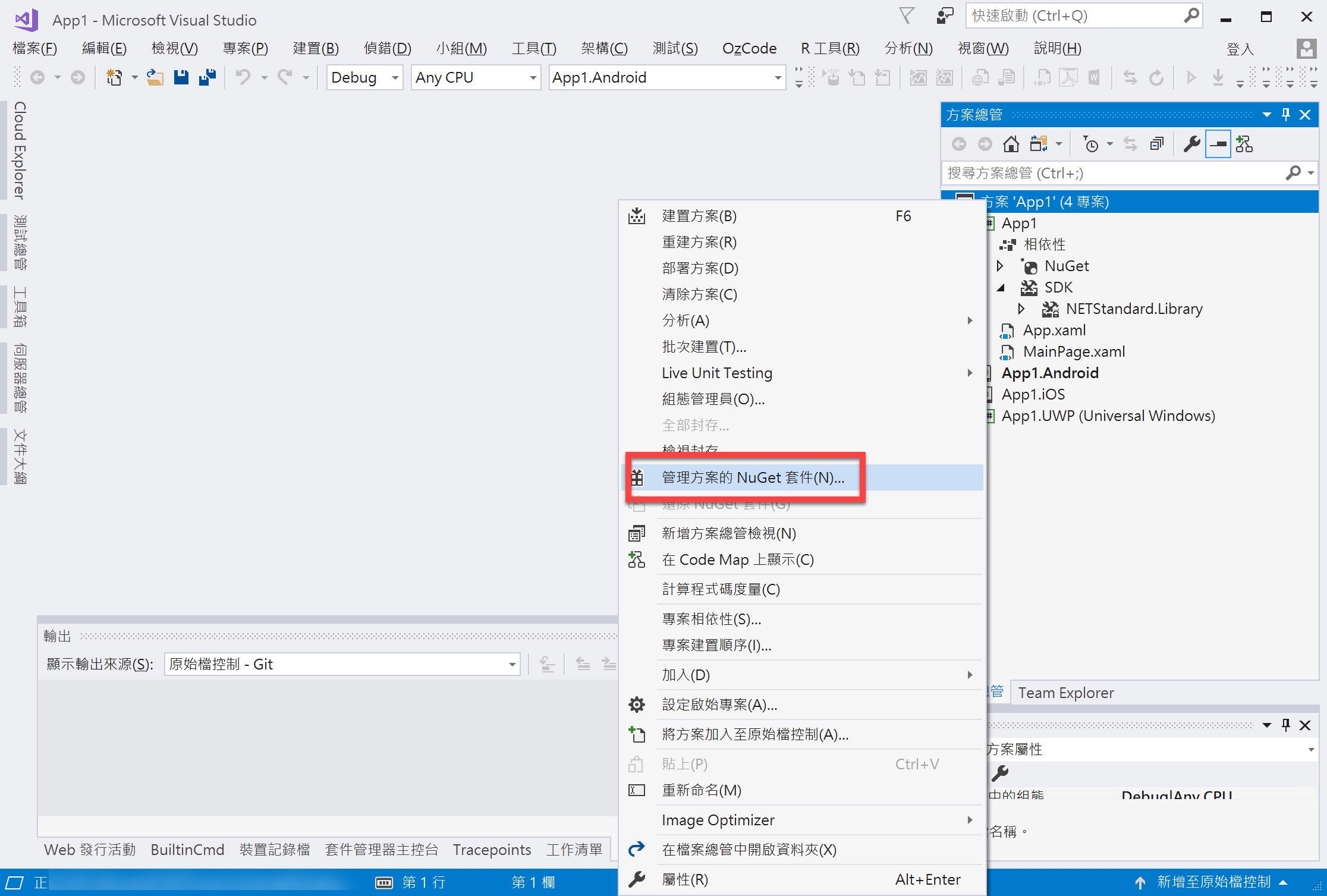
- 在方案上點選右鍵 。

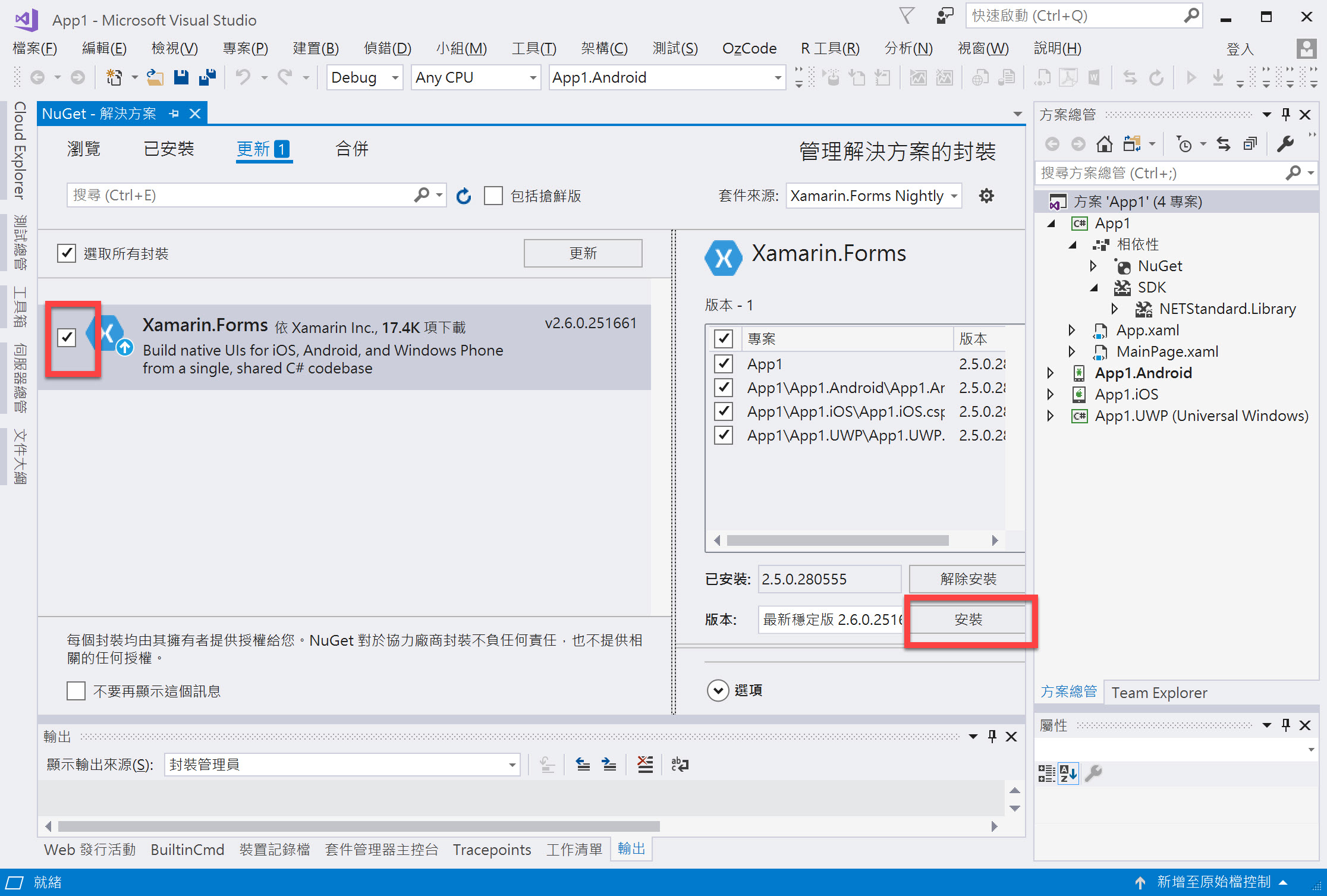
- 接著選擇"管理方案的 Nuget 套件"。

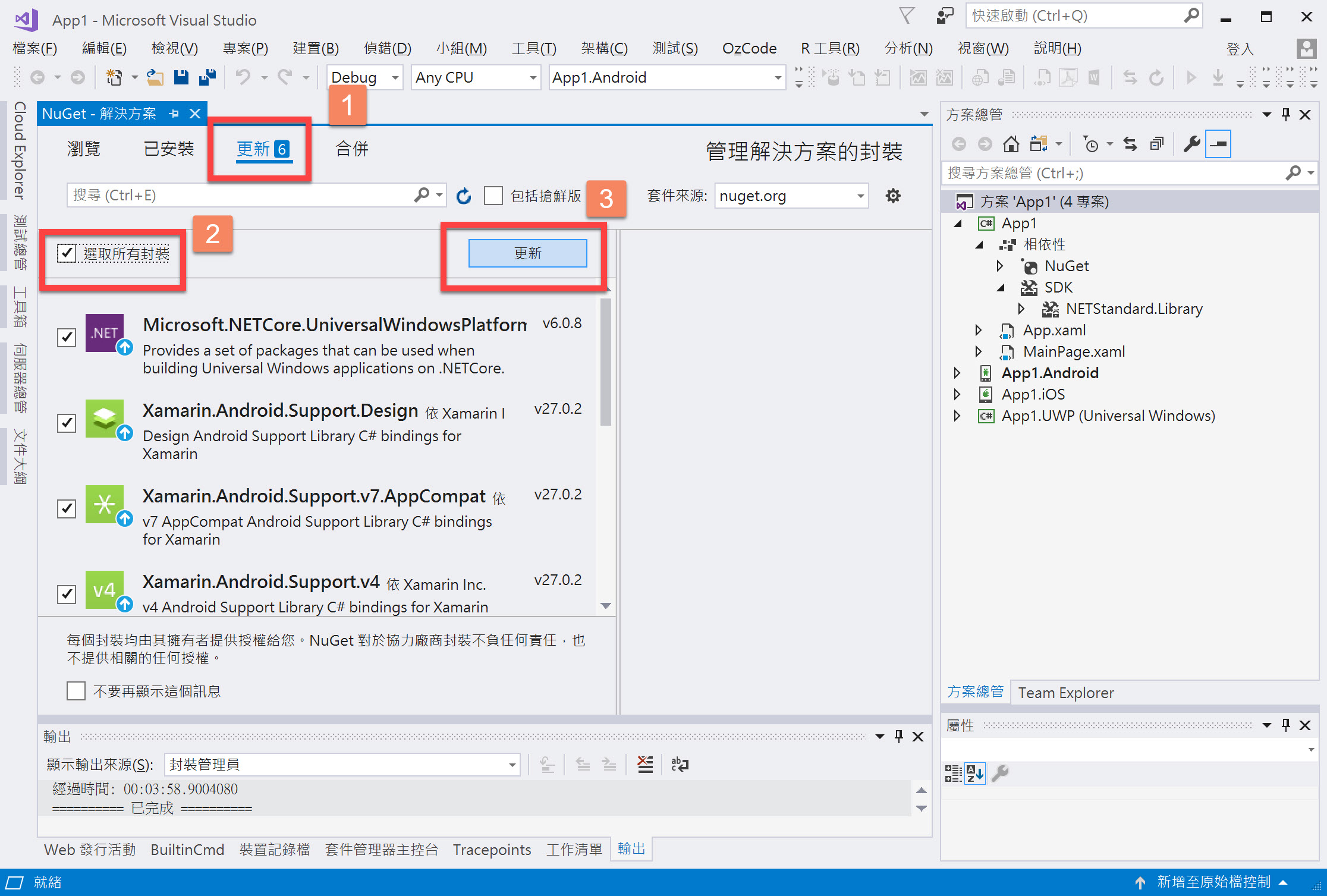
- 若有更新,請先將所有封裝更新完畢。

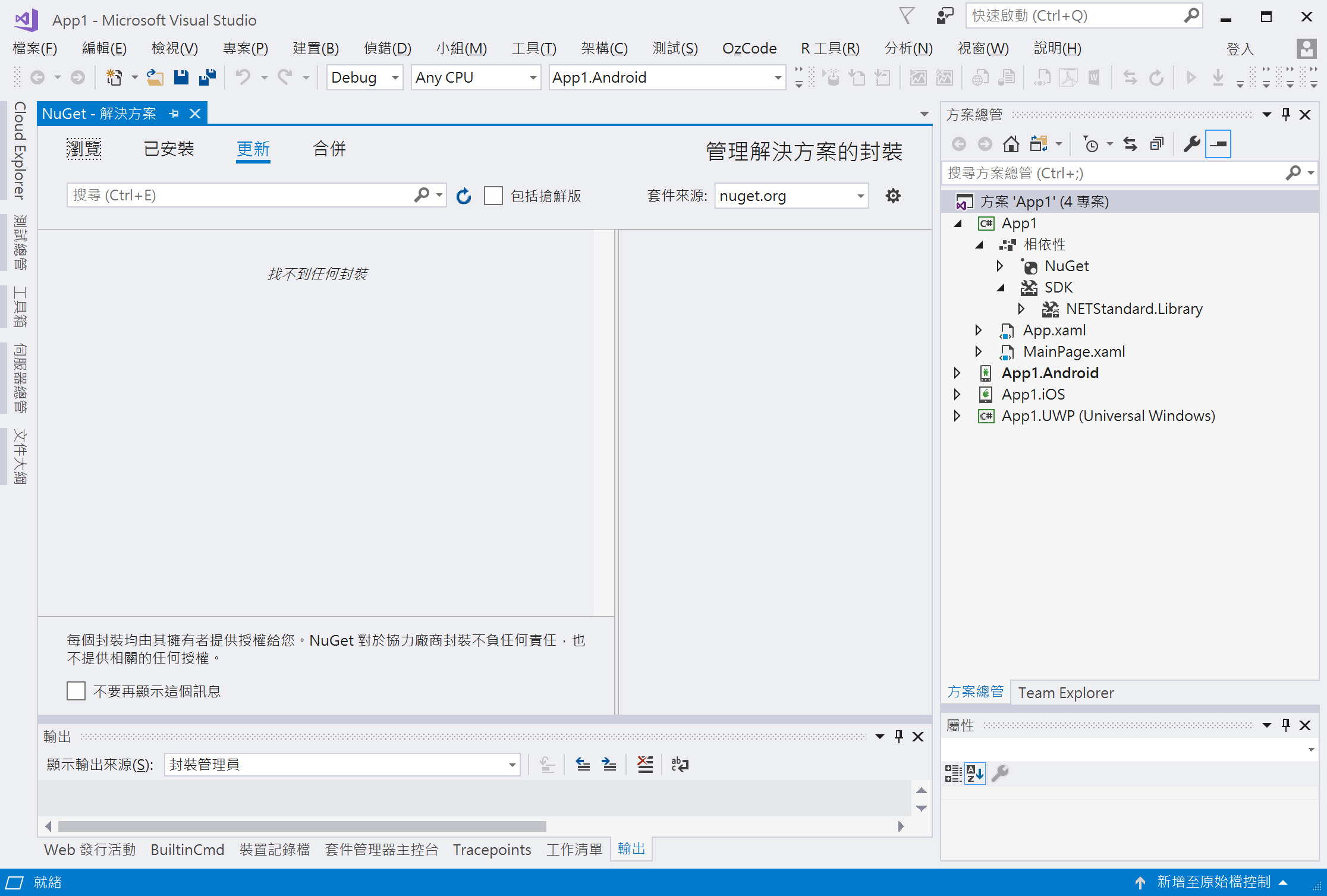
- 確認所有封裝都更新完畢。

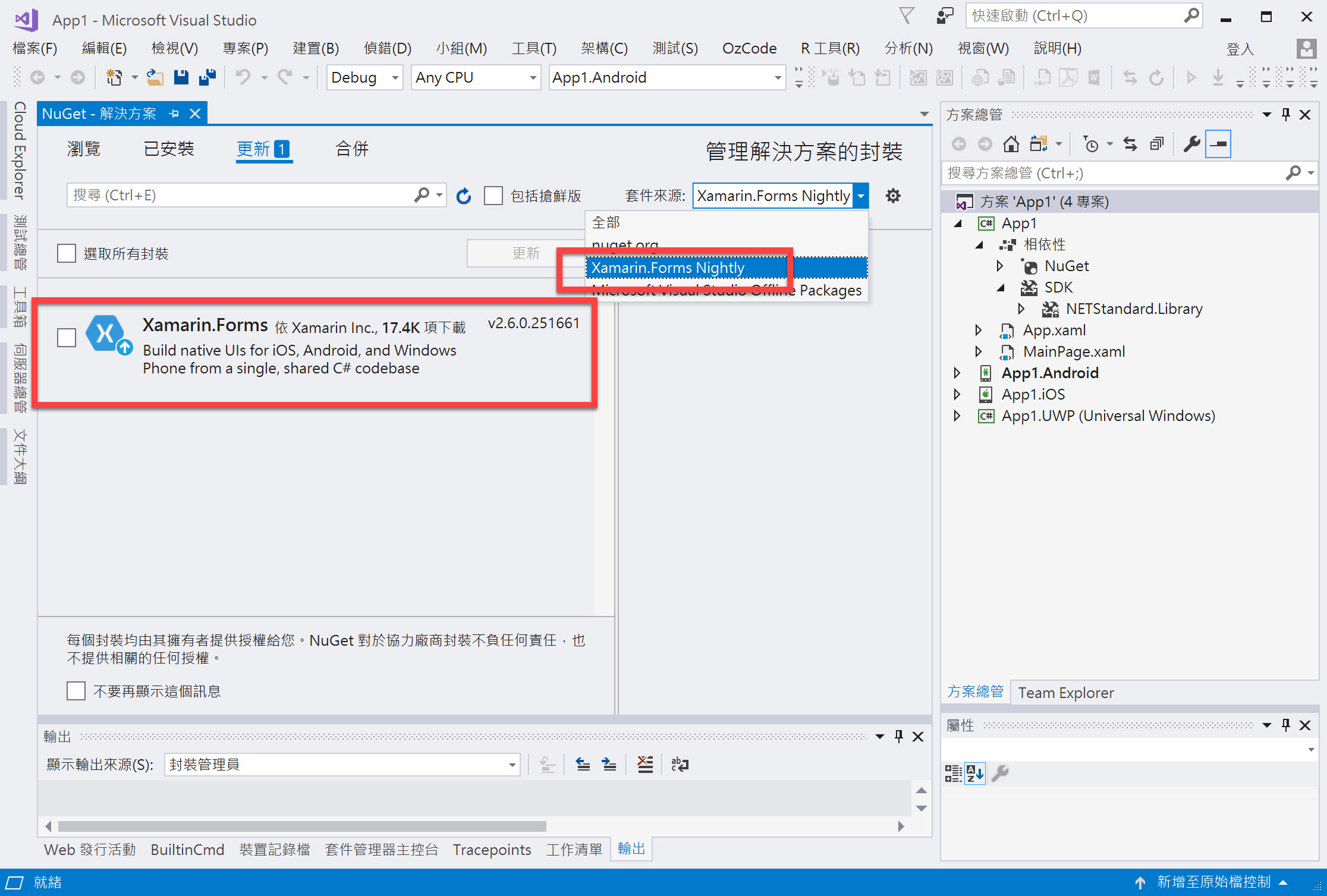
- 接著將套件來源切換到 "Xamarin.Forms Nightly",接著就會看到 Xamarin.Forms 的搶鮮版 Nuget 套件可以安裝。

若不知道如何使用 Xamairn.Forms Nightly 套件來源的人,請參考這裡。
- 勾選後點選 "安裝"。

2.2 開始動手
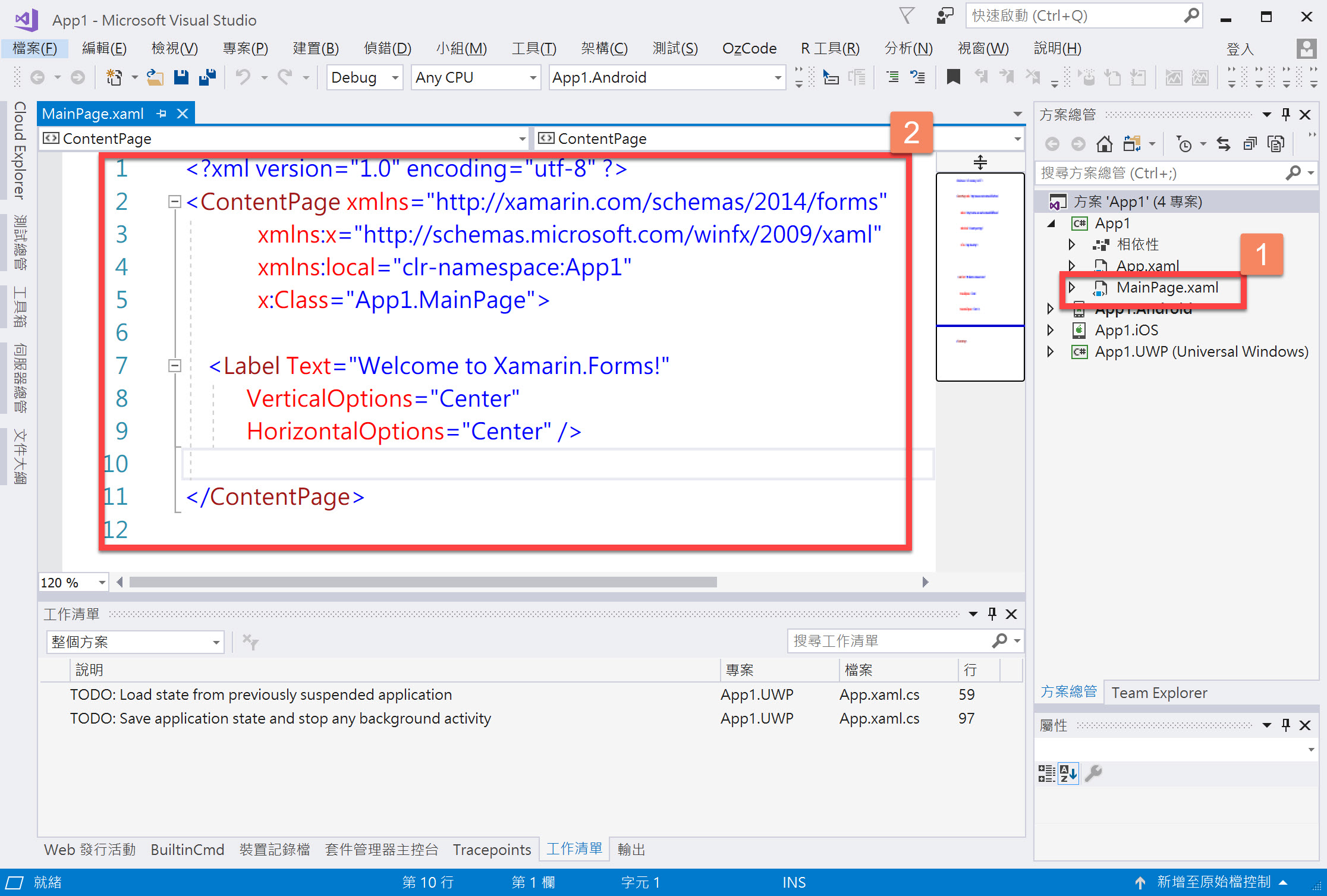
- 接著打開 Xamarin.Forms 的專案當中 MainPage.xaml 檔案。

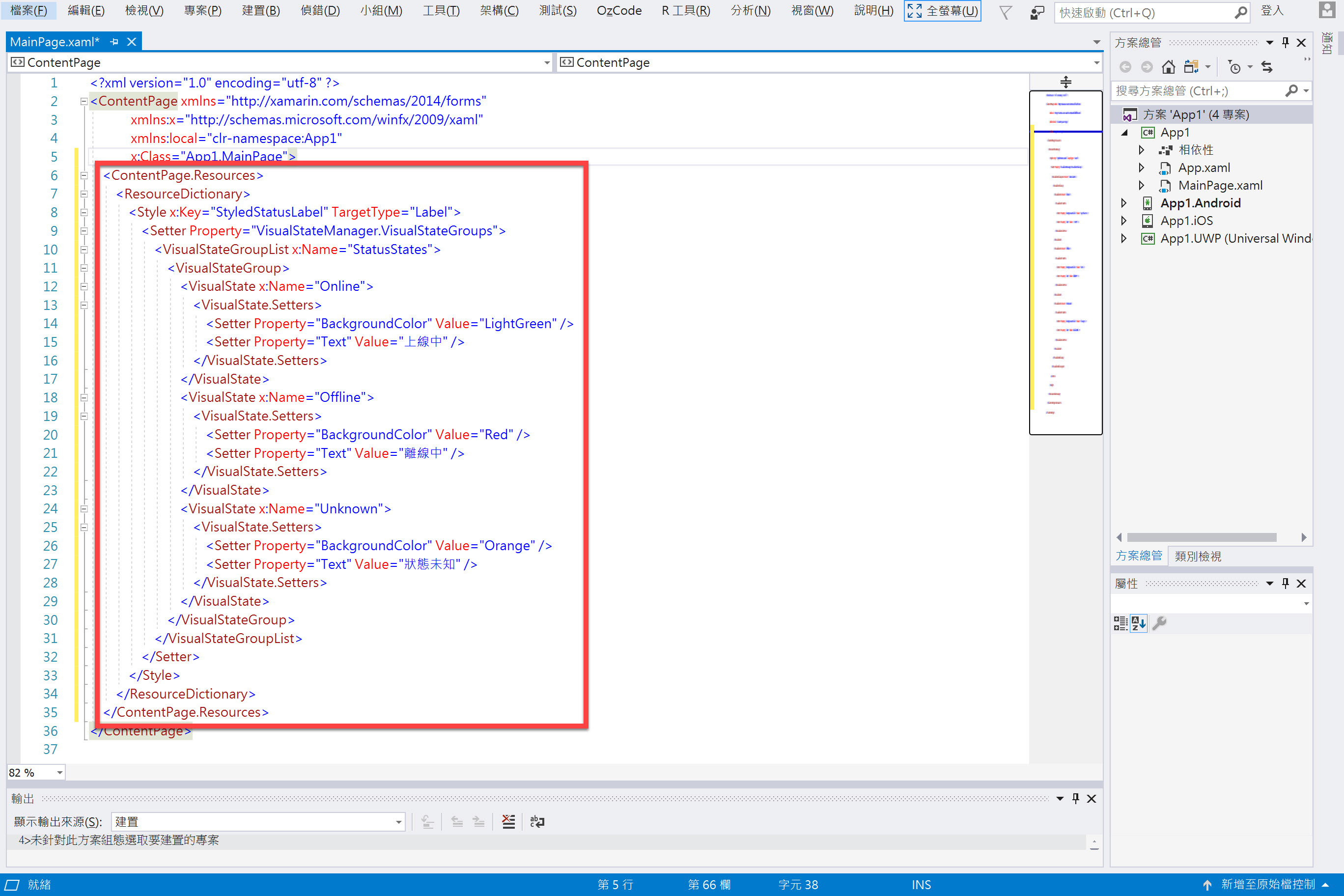
- 接著在 MainPage.xaml 當中,在 ContentPage 的 Resource 當中新增一個 ResourceDictionary,如下圖中的 XAML Code。

此 VisualStateManager 當中增加了三種狀態 "Online"、"Offline"、"Unknown"。
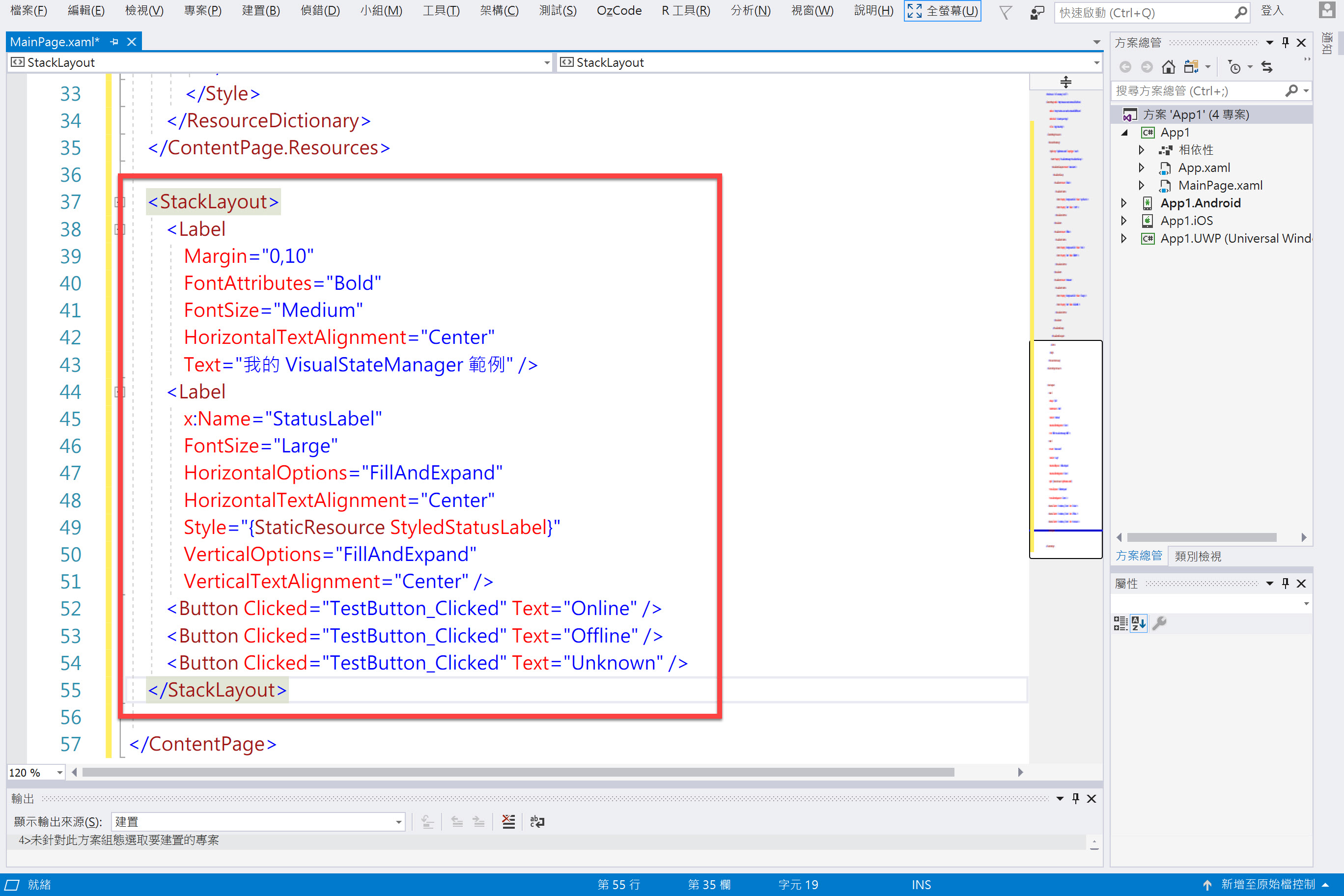
- 再繼續增加兩個 Label 與三個 Button 到畫面中,並且指定 Button 的 Clicked 事件處理常式以及給此三個按鈕 "Online"、"Offline"、"Unknown"的文字。

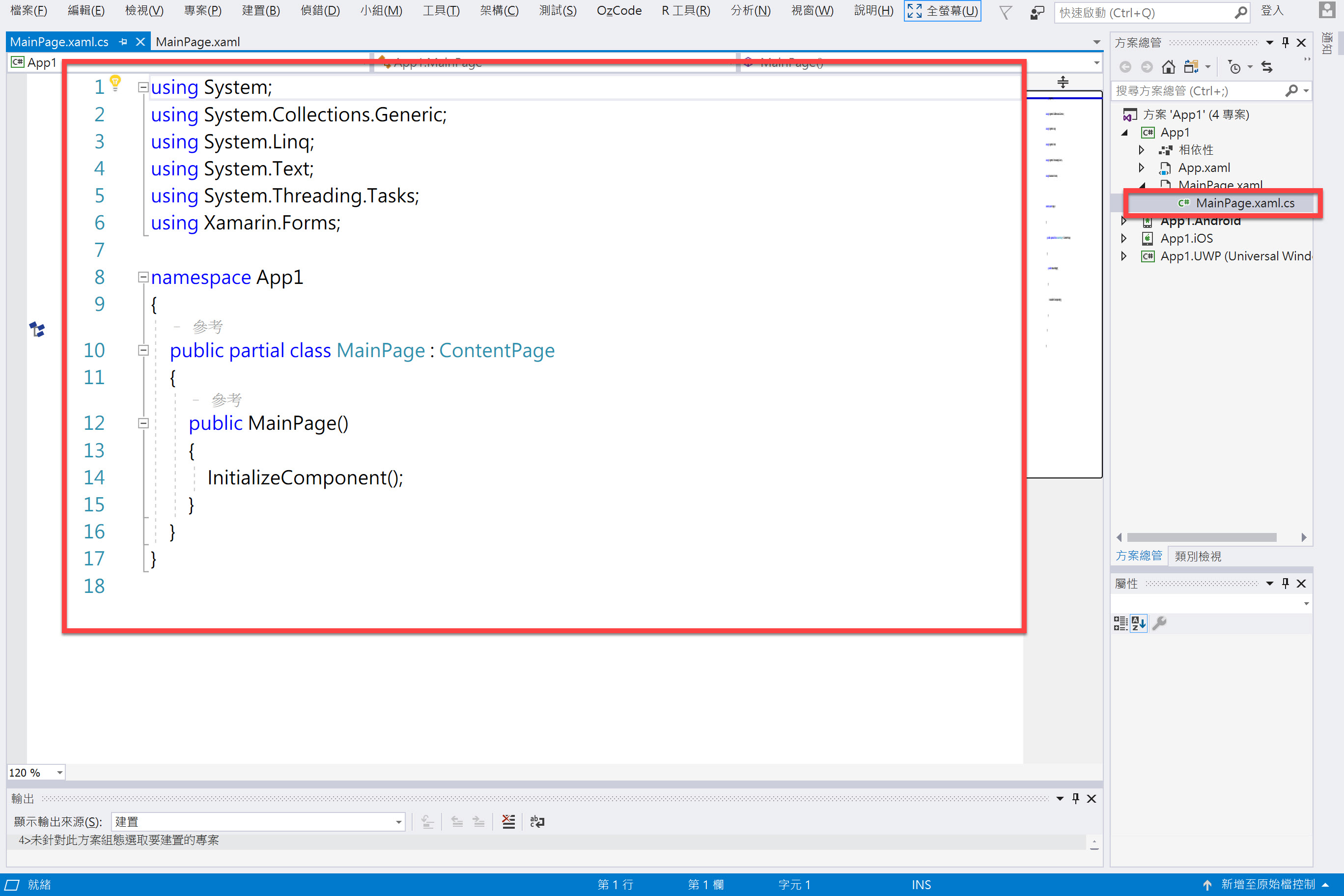
- 接著打開 MainPage.xaml 所對應的 MainPage.xaml.cs 檔案。

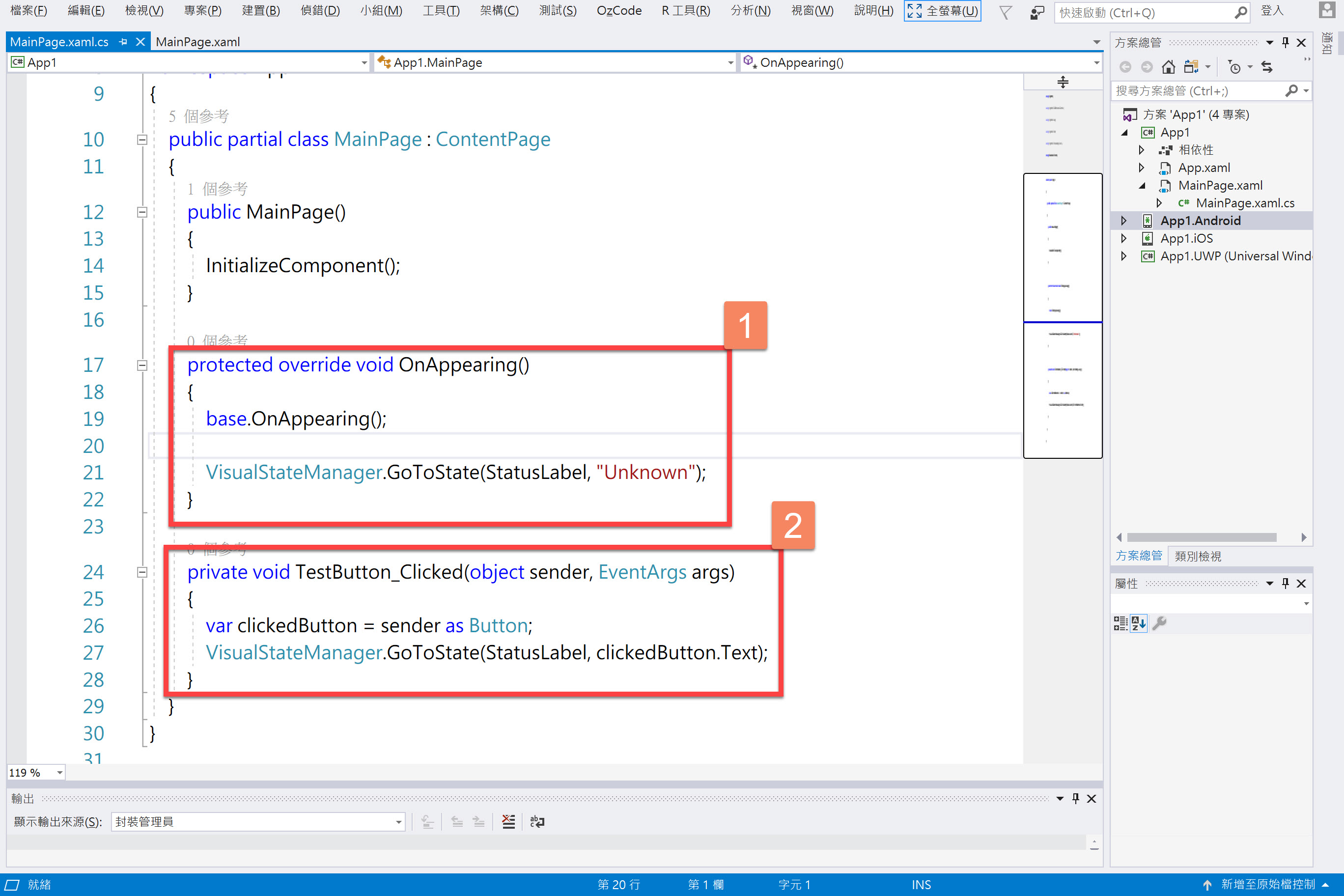
- 撰寫如下圖當中的 C# Code。

其中 Button 的 Clicked 所指定的事件處理常式中的 VisualStateManager.GoToState() 這個方法,就可以直接指定所定義的 State 名稱。
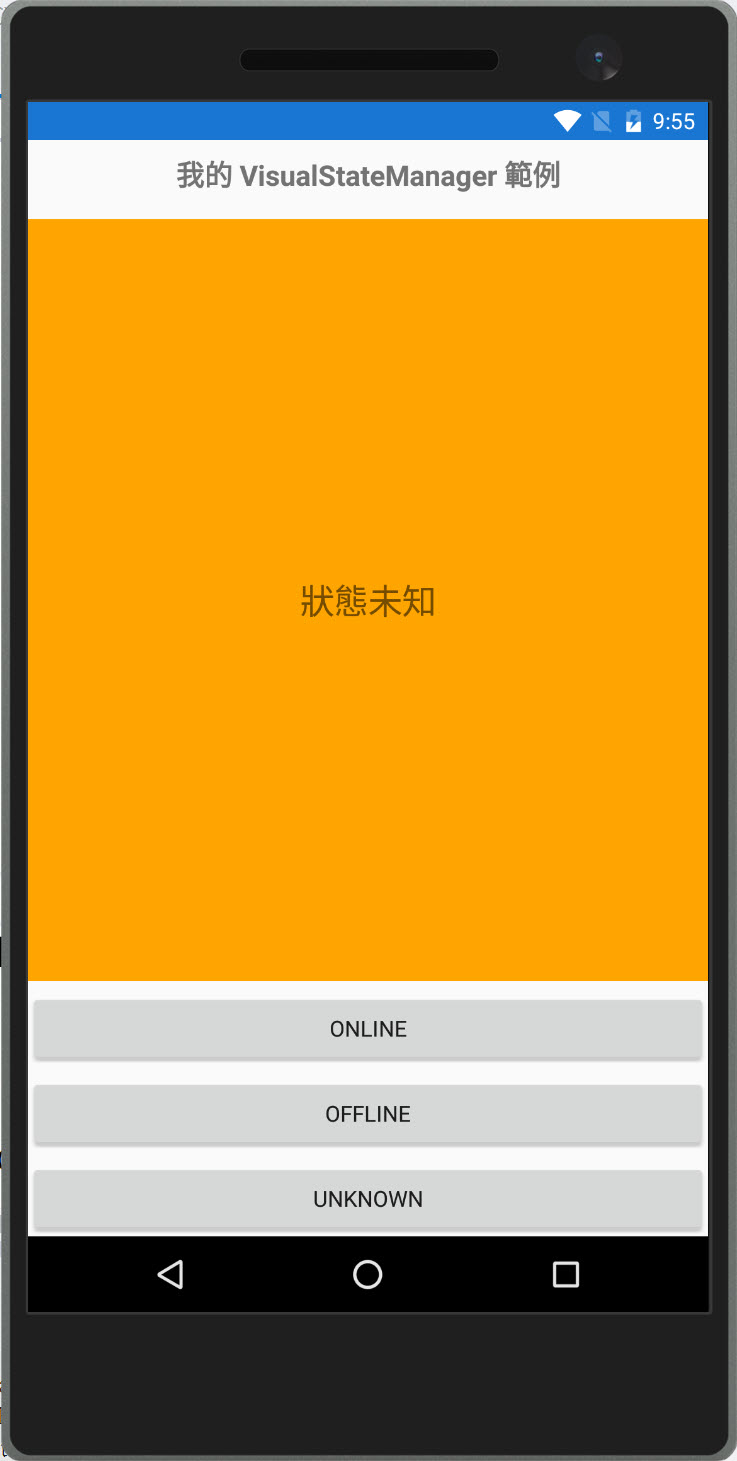
2.3 執行結果。
- 起始畫面的 Label 底色為土黃色,文字為狀態未知,這是透過在 OnAppearing 的方法中所設定的。

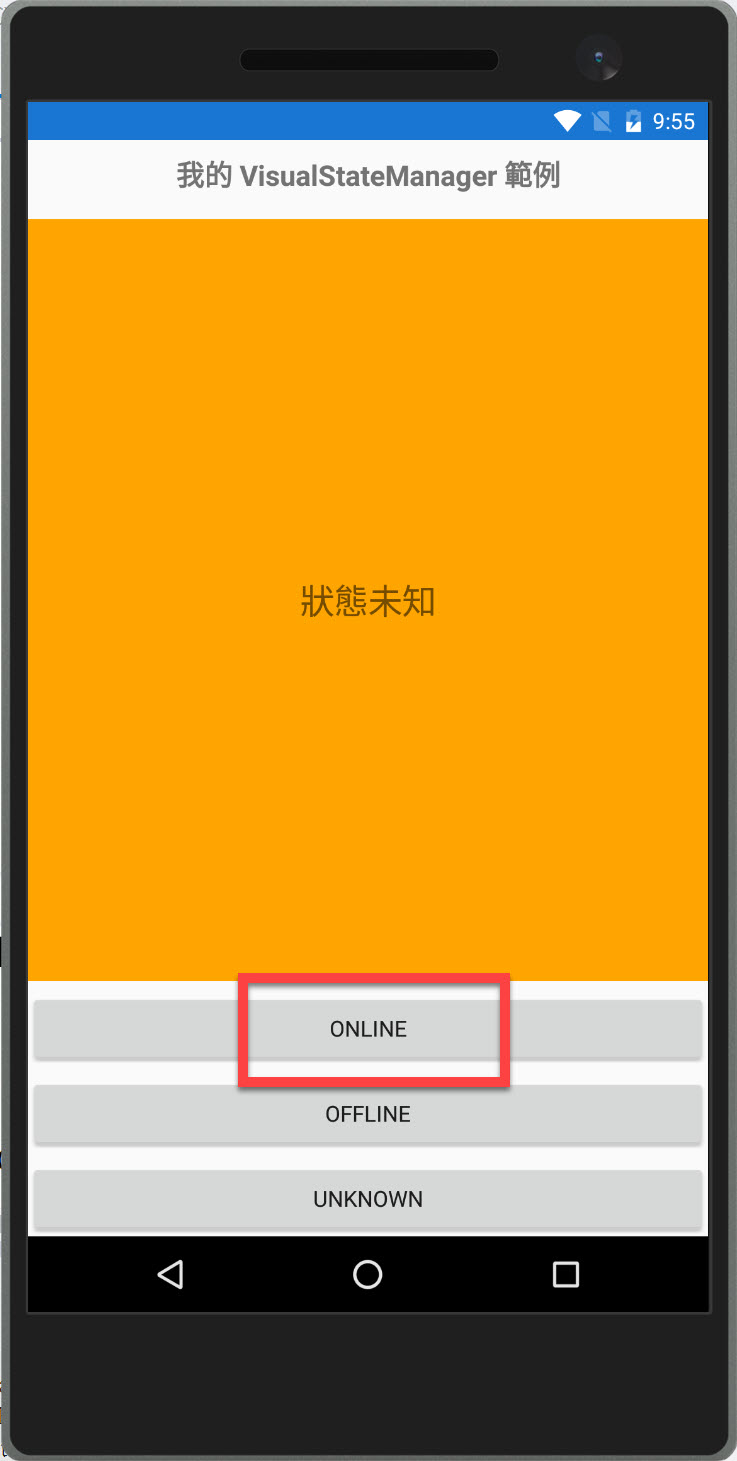
- 點選 "Online"。

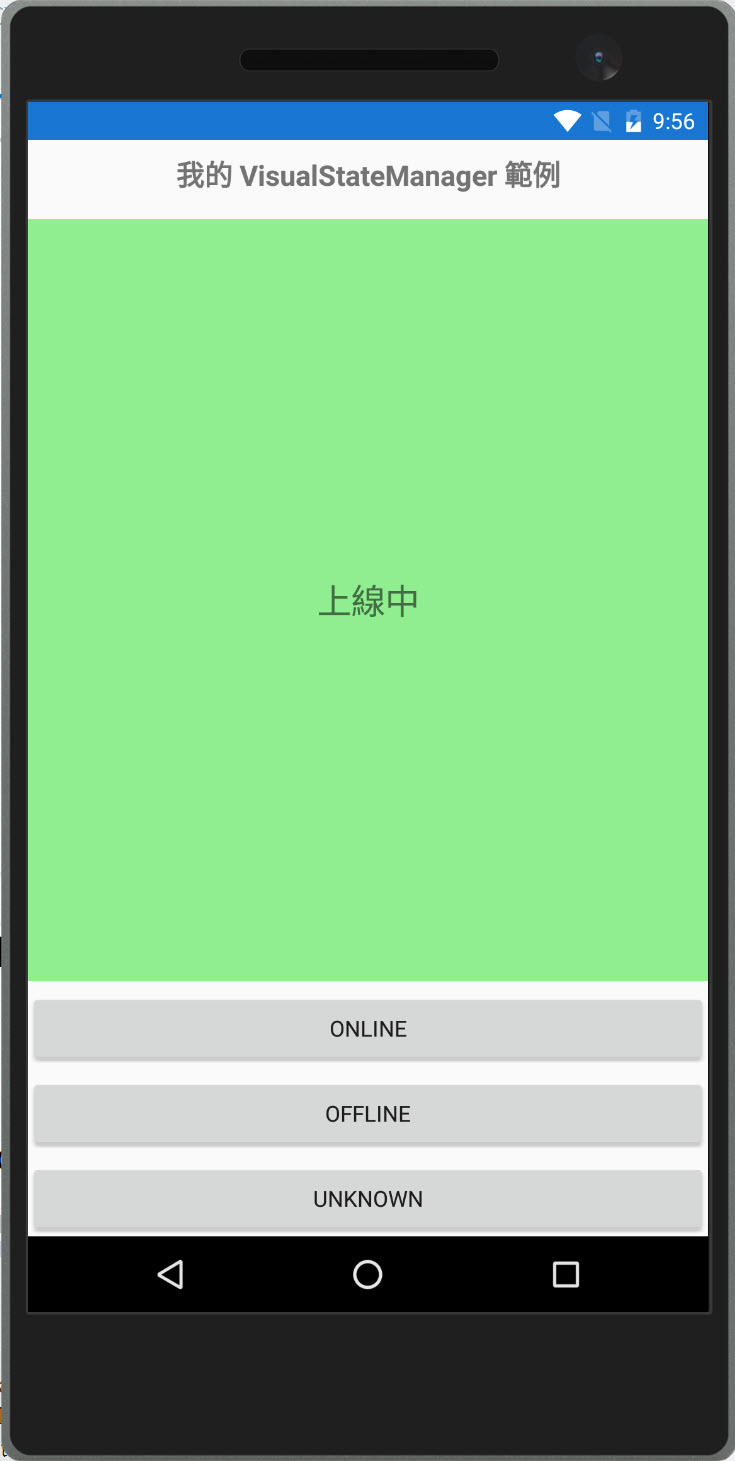
- 畫面的 Label 底色立即變更成為草綠色的,文字也變成 "上線中"。

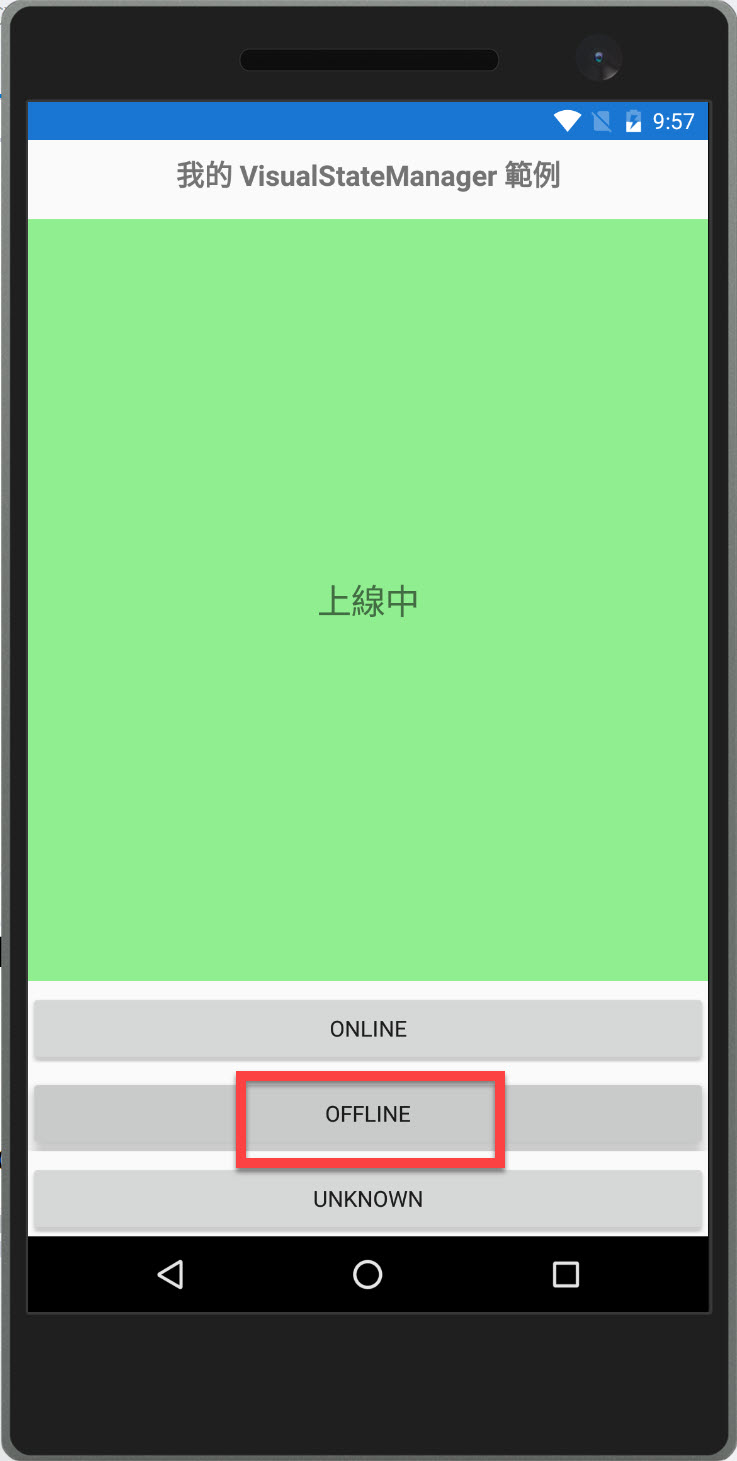
- 點選 "Offline"。

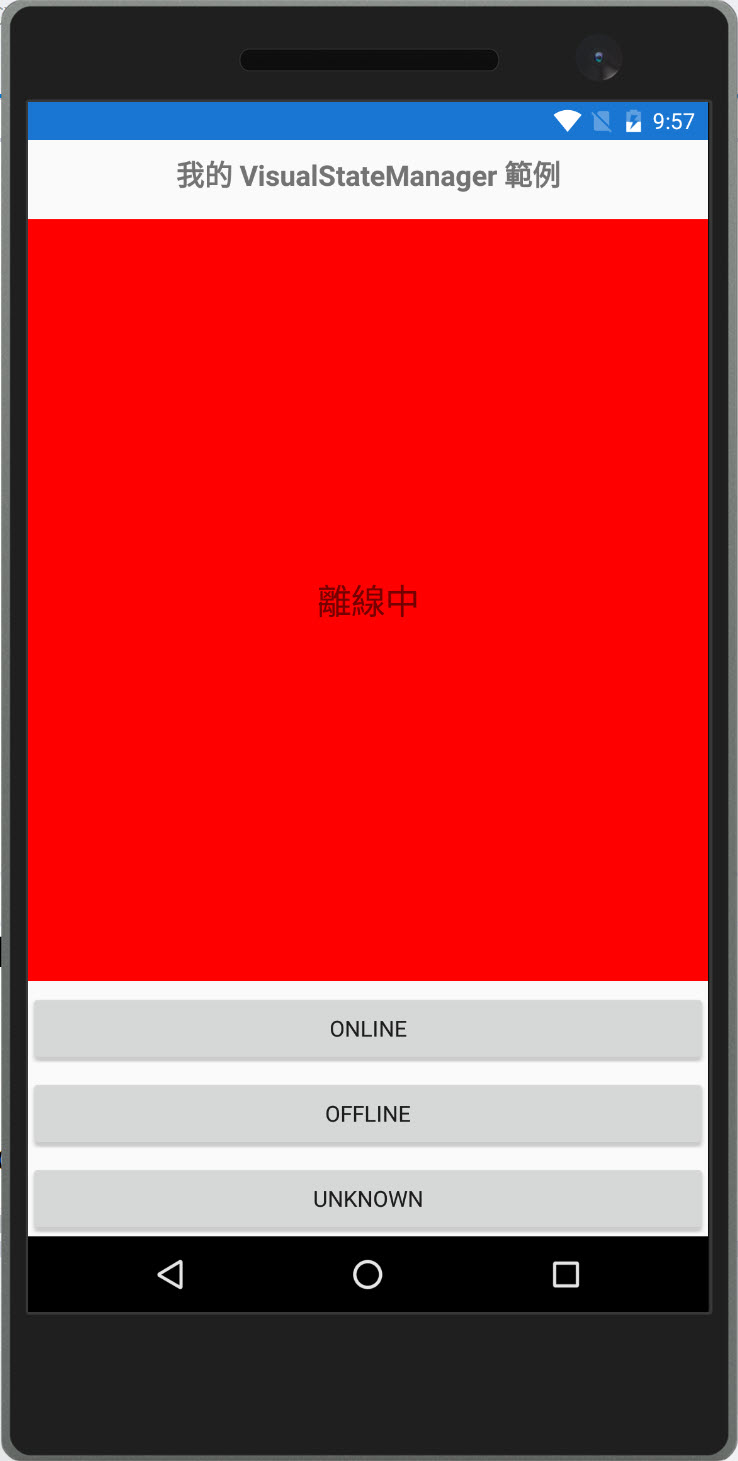
- 畫面的 Label 底色立即變更成為紅色的,文字也變成 "離線中"。

3. 結語
這個 Xamarin.Forms 當中所新設計的 VisualStateManager ,在處理這種要根據資料的狀態改變時而更換畫面元件的效果非常方便,本篇文章只是起個簡單的範例,大家有空可以再多多研究喔!